- 제공 서비스

- 산업 분야

- 리소스

- 라이온브리지 소개

제공 서비스 홈
생성형 AI
- AI 번역 서비스
- 콘텐츠 리믹스
AI 데이터 서비스
- Aurora AI Studio™
기계번역
- MT 추적 도구
추가 서비스
번역 서비스 모델
콘텐츠 서비스
- 기술문서 작성
- 교육 및 이러닝
- 재무 보고서
- 디지털 마케팅
- 검색엔진 최적화(SEO) 및 콘텐츠 최적화
번역 서비스
- 동영상 로컬라이제이션
- 소프트웨어 로컬라이제이션
- 웹사이트 로컬라이제이션
- 규제 관련 기업을 위한 번역
- 통역
- 라이브 이벤트
- 언어 품질관리 서비스
테스트 서비스
- 기능 QA 및 테스트
- 호환성 테스트
- 상호 운용성 테스트
- 성능 테스트
- 접근성 테스트
- UX/CX 테스트
인사이트
- 블로그
- 사례연구
- 백서
- 솔루션 요약
- 인포그래픽
- 전자책
- 동영상
웨비나
라이온브리지 지식 허브
- 긍정적인 환자 결과
- 현대 임상시험 솔루션
- 환자 참여
- AI 사고의 리더십
언어 선택:
왜 글로벌 마케터들은 사용자 친화적인 고품질의 웹사이트를 만들기 위해 그렇게 많은 노력을 할까요?
다양한 이유가 있지만 궁극적으로는 모두 하나의 목표를 이루기 위한 것입니다. 바로 탁월한 사용자 경험(UX)을 통해 더 많은 잠재 고객을 실질적인 고객으로 만들어 더 높은 매출과 수익을 달성하려는 것입니다.
어떻게 가능할까요? 손쉬운 탐색, 유용한 기능, 그리고 전문 웹사이트 번역 회사의 로컬라이제이션을 위한 인텔리전트 다국어 웹사이트 디자인을 통해서 가능합니다.
브랜드 강화 및 글로벌 메시징 확대를 위한 일관성 유지
다국어 웹사이트를 개발하고 관리할 때는 언어나 지역에 관계없이 모든 방문자가 똑같이 원활하고 직관적인 UX를 즐길 수 있도록 하는 일관성이 중요합니다. 이는 마케터들이 대부분의 시장에서 동일한 브랜드를 홍보하고, 동일한 메시지를 전달하며, 동일한 감정을 불러일으키고, 동일한 행동을 유발하고자 하기 때문입니다.
계획, 여러 기능에 대한 전문 지식, 인텔리전트 다국어 웹사이트 디자인 등을 통해 모든 글로벌 사이트에서 일관된 모습과 느낌으로 고객이 원하는 경험을 누리게 할 수 있습니다.
전 세계의 다른 이들과 차별화된 인텔리전트 다국어 웹사이트 디자인
어떻게 하면 다른 이들과 차별화되는 탁월한 글로벌 UX를 제공할 수 있을까요? 모든 인텔리전트 다국어 웹사이트 디자인에 적용할 수 있는 9가지 핵심 요소를 소개합니다.
모든 사이트에서 일관된 브랜드 표현을 위해 글로벌 템플릿 사용
몇 가지 방향을 제시할 수는 있지만 전 세계 방문자가 어떤 사이트에 액세스할지를 좌우할 수는 없습니다. 독일 사용자가 영국 사이트를 방문할 수도 있고, 네덜란드 사용자가 의도치 않게 프랑스 사이트에 들어갈 수도 있습니다.
글로벌 브랜드 이미지를 일관되게 유지해야 한다는 것뿐만 아니라 각 웹사이트가 마스터 브랜드의 지역 대표로서의 역할을 한다는 점 역시 명확한 사실입니다. 하지만 현지 고객의 요구와 구미에 맞게 사이트가 맞춤화되어야 한다는 의견도 있습니다.
이를 위해 가능한 한 다국어 사이트에 대한 글로벌 템플릿을 사용해야 합니다. 세계 최고의 다국어 사이트는 대부분 데스크톱 및 모바일 기기에 최적화될 수 있는 글로벌 디자인 및 레이아웃 템플릿을 사용합니다. 이는 효율성을 높이고 텍스트 확장을 관리하며 로컬라이제이션 팀이 사용자 인터페이스(UI), 브랜드 요소 등을 포함한 시각적 프레젠테이션을 제어할 수 있도록 도와줍니다.
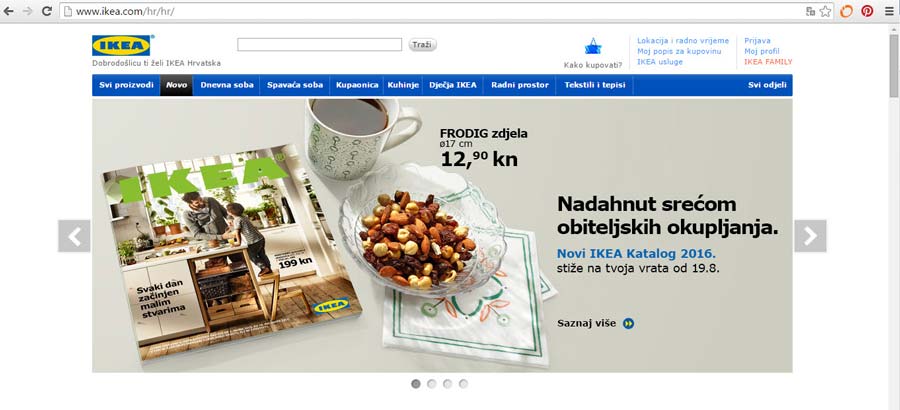
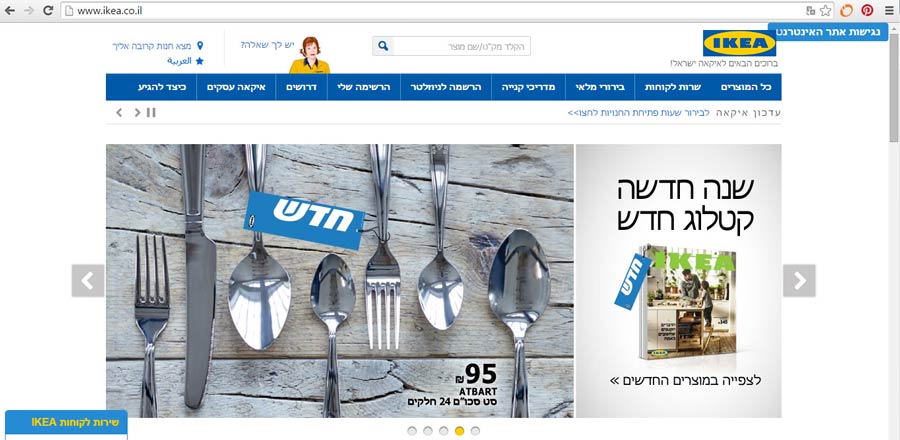
글로벌 템플릿 사용의 한 가지 확실한 예는 IKEA의 웹사이트에서 확인할 수 있습니다. 아래 스크린샷을 보면 두 언어 사이트는 모두 색깔이 많지 않은 깨끗하고 간단한 레이아웃으로 구성되어 있습니다. 수평적인 공간에서는 맞춤화가 가능함에도 불구하고 IKEA 브랜드는 두 사이트 모두에서 일관되게 유지되고 있습니다. 두 사이트 모두 확실히 'IKEA'의 색을 띠고 있습니다.


글로벌 템플릿을 사용하면 지역 팀이 적합한 캠페인을 진행하고 콘텐츠를 개발하여 지역별 요구 사항 및 선호 사항을 충족할 수 있습니다. 또한 여러 사이트의 관리를 단순화하는 동시에 디자인 및 개발 비용을 절감합니다. 코딩 오류, 품질 관리 및 유지 보수와 관련된 비용을 절감할 수도 있습니다.
유연성 있는 템플릿은 서구 언어(왼쪽에서 오른쪽으로 읽기), 동아시아 또는 멀티 바이트 언어, 양방향 또는 오른쪽에서 왼쪽으로 읽는 언어 등 모든 언어를 지원할 수 있습니다. 여기에는 히브리어, 아랍어 및 아랍어 문자(페르시아어, 파슈토어 및 우르두어 등)를 사용하는 언어가 포함됩니다. 양방향 언어의 경우 템플릿은 오른쪽에서 왼쪽 방향으로 만들어집니다.
사용자를 고려한 글로벌 게이트웨이 디자인
글로벌 템플릿을 만들 때는 글로벌 게이트웨이 디자인에 특히 신경을 써야 합니다. 글로벌 게이트웨이는 사용자를 로컬라이즈된 특정 웹사이트 버전으로 안내하는 탐색 시스템입니다. 이는 다국어 웹사이트의 맨 아래 또는 맨 위에 있는 경우가 많습니다.
글로벌 게이트웨이의 디자인과 배치도 중요합니다. 정보를 찾기 어렵거나 사용자가 이해할 수 없는 원어로만 표시되는 경우 사용자는 결국 포기하고 정보를 찾기 위해 다른 곳으로 발을 돌릴 수 있습니다. 글로벌 게이트웨이를 검색하고 찾는 프로세스는 어떠한 언어로든 쉽고 직관적이어야 합니다.
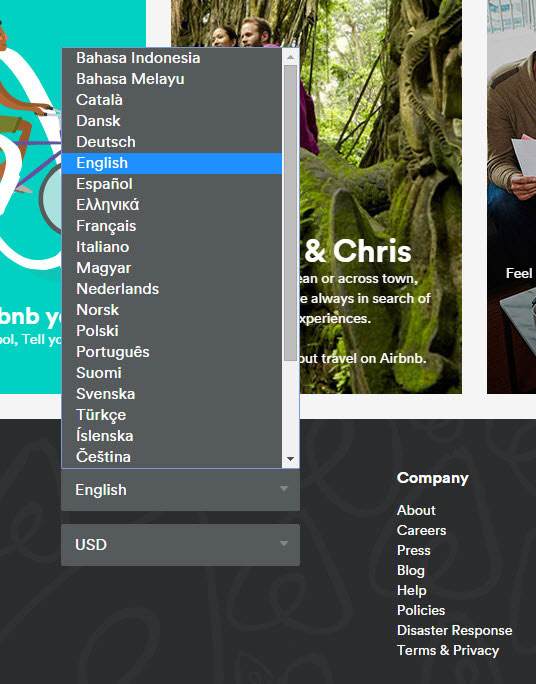
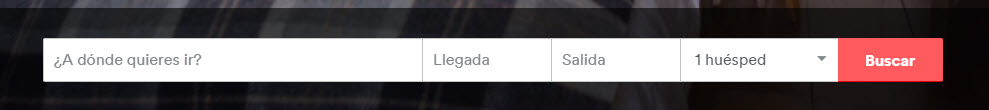
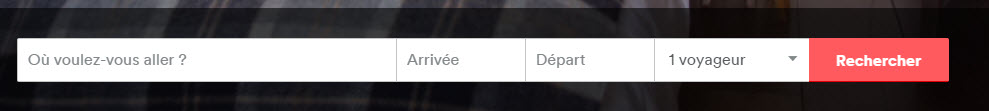
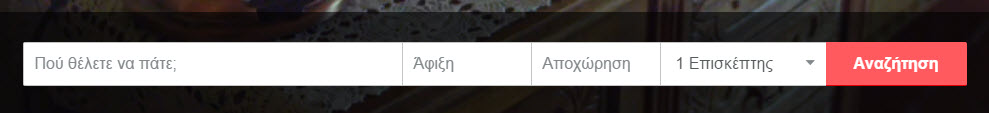
글로벌 게이트웨이에 사용되는 몇 가지 일반적인 디자인이 있습니다. 가장 일반적인 디자인은 사용자가 스크롤 목록에서 언어를 선택하는 드롭다운 상자일 것입니다. Airbnb는 글로벌 사이트에서 이 디자인을 사용합니다.

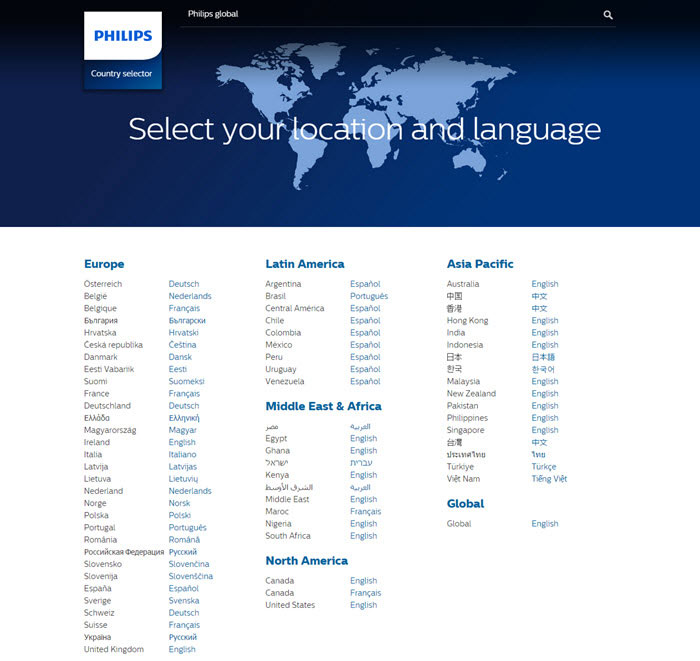
또는 Philips 웹사이트처럼 사용자를 모국어 사이트로 안내하는 전용 랜딩 페이지를 사용할 수 있습니다.

Amazon 사이트의 하단에서와 같이 웹페이지에 직접 언어를 나열할 수도 있습니다.

글로벌 게이트웨이 디자인에서 보이는 일반적인 실수는 언어를 나타내는 국기를 사용하는 것입니다. 여러 언어를 사용하는 나라인 경우에는 어떻게 될까요? 아니면 한 언어가 여러 나라에서 사용되는 경우는 어떨까요? 웹사이트가 특정 국가를 대표하는 경우(예: 특정 국가의 특정 제품만 판매하는 웹사이트)가 아니라면 국기 사용을 피해야 합니다.
대신 지역으로 나타내 보십시오. 가장 좋은 방법은 간단하게 언어의 명칭을 쓰는 것입니다. 이 방식에서는 언어 이름이 해당 언어로 쓰여지는 것이 중요하므로 목록에 'English, French, Italian'으로 쓰기보다는 'English, Français, Italiano'로 작성해야 합니다.
또한 한 국가에 여러 언어를 지정할 수도 있습니다(예: 스위스-프랑스어, 스위스-독일어, 스위스-이탈리아어).
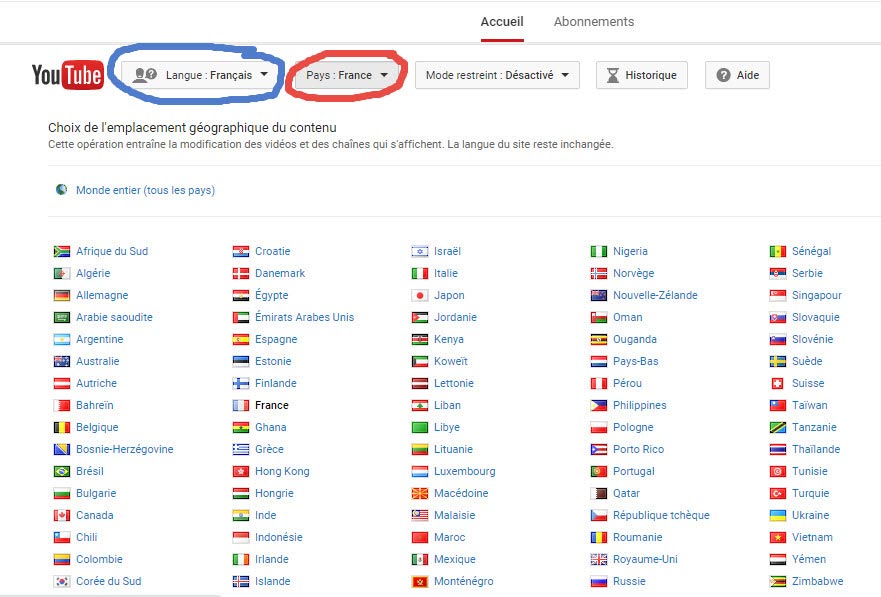
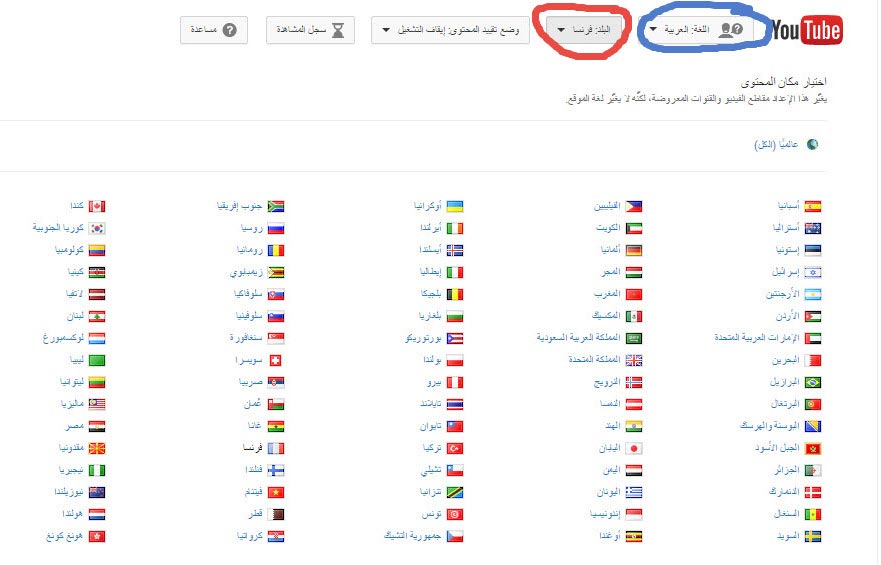
YouTube는 언어와 위치를 모두 고려하기 때문에 상당히 복잡한 글로벌 게이트웨이 설정을 갖추고 있습니다. 아래 이미지에서 국가 선택 항목은 빨간색으로, 언어 선택 항목은 파란색으로 동그라미가 표시되어 있습니다.


다양한 인터넷 속도를 수용할 수 있는 사이트 구축
사용자가 웹사이트에서 어떤 정보를 보려면 먼저 그 정보가 로드되어야 합니다. 그래픽이나 텍스트가 많은 페이지가 로드되기를 무작정 기다리게 할 수는 없습니다.
각국의 인터넷 속도는 상당히 다릅니다. Akamai Technologies는 State of the Internet 2015 보고서에 전 세계 IP 주소에서 수집한 샘플 연결 속도를 Mbps(초당 메가비트, 데이터 전송 속도 단위)로 표시한 내용을 담았습니다.
인터넷 속도 차이가 얼마나 큰지 잘 나타나 있습니다. 아일랜드의 인터넷 사이트는 베네수엘라에서 굉장히 느리게 로드됩니다.
해외 사용자의 다운로드 시간이 느려질 수 있는 그래픽 및 대용량 파일을 제거, 최적화 또는 수정하여 귀사의 사이트를 대상 지역의 인터넷 속도와 일치시켜야 합니다.
인터내셔널라이제이션을 통한 편리한 구매 및 배송 환경 보장
전자 상거래 웹사이트 번역의 경우 알아 두어야 할 몇 가지 추가적인 단계가 있습니다. 먼저 온라인 구매 및 배송에 관한 현지 법률을 이해한 뒤, 웹사이트를 다양한 통화 및 배송지 주소 형식에 맞게 조정해야 합니다. 모든 변수를 수용하기 위해 사이트를 인터내셔널라이즈할 때 웹 개발 프로세스 초기에 이러한 기능을 해결해야 합니다. 전자 상거래 제공업체도 이 과정을 도와줄 수 있습니다.
유럽연합을 예로 들겠습니다. 대부분의 국가에서 유로를 사용하지만 일부 국가는 사용하지 않습니다. 체코는 코루나, 폴란드는 즐로티, 헝가리는 포린트를 사용합니다.
사이트 방문자가 가격을 자국의 통화로 볼 수 있으면 구매 가능성이 훨씬 높아집니다. 구매를 진행하면 이제 배송 정보를 제공하게 되는데, 모든 주소 형식이 동일한 것은 아니므로 이러한 변수 또한 해결해야 합니다.
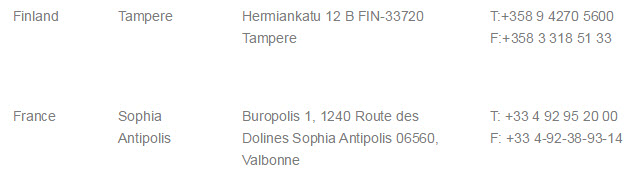
세계 각국은 도로명과 번호, 우편번호, 전화번호 등을 다양한 규칙으로 표시합니다.



이러한 것들이 사소해 보일 수도 있지만 다국어 웹사이트 디자인은 결국 사용이 원활하면서 뛰어난 UX를 만드는 것이라 할 수 있습니다. 따라서 사이트 개발 프로세스 초기에 이러한 문제를 예상하여 해결함으로써 사이트 방문자가 혼란과 불편을 느끼지 않도록 하고 이로 인해 판매 기회를 놓치는 일이 없도록 해야 합니다. 다국어 웹사이트에서 양식 및 기타 전자 상거래 기능을 세심하게 살피면 사용자가 당황하지 않도록 대비할 수 있습니다.
각국의 차이를 이해하기 위한 시간/날짜 표기 규칙의 형식화
시간/날짜의 경우 각 지역의 표기 형식을 알고 있어야 합니다. 미국, 영국 및 과거 영국의 식민지였던 나라 등 영어권 국가들은 보통 12시간제를 사용하지만 대부분의 유럽 국가를 비롯한 전 세계의 많은 국가들은 24시간제를 사용합니다.
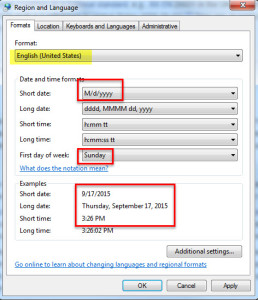
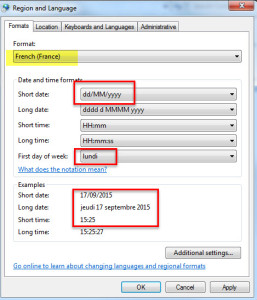
날짜 형식도 다를 수 있습니다. 예를 들어 미국의 경우, 월/일/년 규칙을 사용하며 일요일을 달력상 한 주의 시작으로 간주합니다. 프랑스의 경우, 일/월/년 규칙을 사용하며 월요일을 달력상 한 주의 시작으로 간주합니다.


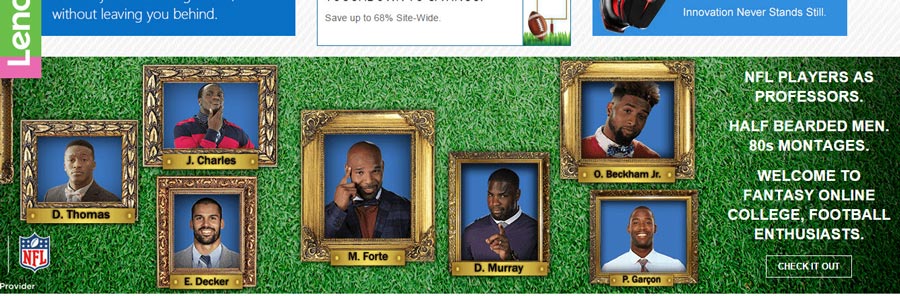
문화적으로 적합하고 상황에 맞는 이미지, 아이콘 및 기타 요소 사용
예술은 본질적으로 주관적입니다. 상업용 그래픽, 사진, 아이콘 및 기호도 마찬가지이며, 특히 웹사이트 번역 시에는 더욱 그렇습니다.
서구권에서 순수하거나 세련돼 보이는 디자인이 다른 문화권에서는 불쾌감을 줄 수 있습니다. 손, 동물 또는 종교를 상징하는 이미지는 피해야 합니다. 문화적으로 적합한 사람들의 사진을 사용해야 합니다. 그리고 안전하게 활용하십시오. 조사를 하고 현지 직원에게 걸리는 부분이 없는지도 확인합니다.

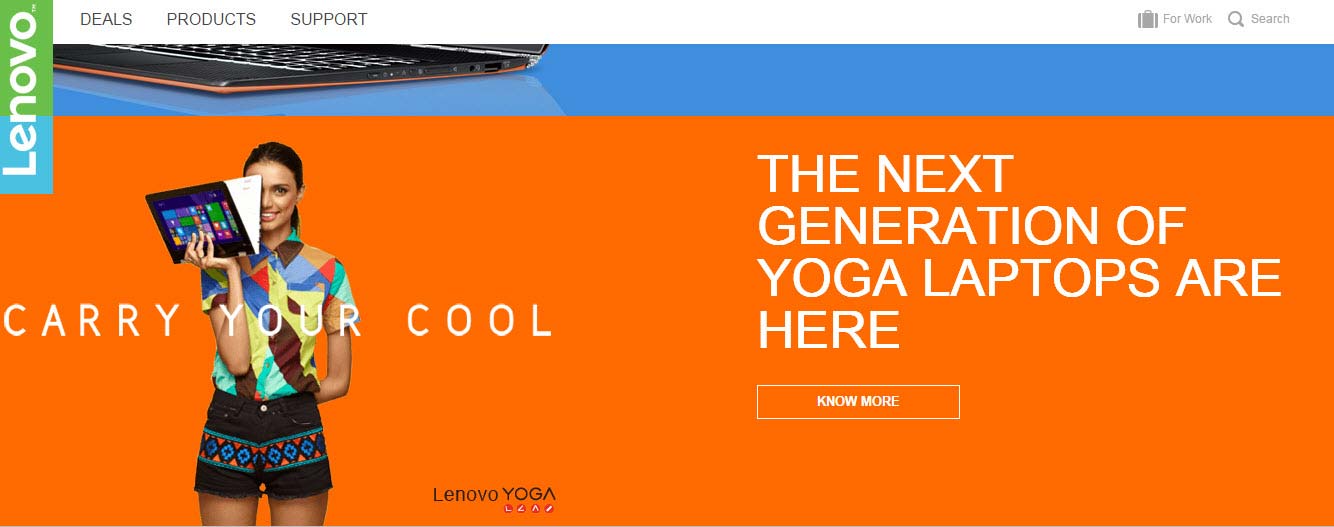
인도에 맞게 로컬라이즈된 Lenovo의 웹사이트

싱가포르에 맞게 로컬라이즈된 Lenovo의 웹사이트

미국에 맞게 로컬라이즈된 Lenovo의 웹사이트
예를 들어, 지구본 아이콘은 국제적인 것을 의미하기도 합니다. 그러나 지구본 이미지조차도 편견이 있을 수 있습니다. 아래 이미지를 보면 지구본마다 특정 지역을 선호함을 알 수 있습니다. 어떤 지구본 아이콘을 선택해야 할까요?
![]()
간단히 답하자면 오른쪽 맨 위 아이콘을 사용하면 됩니다. 여기에는 특정 지역 선호가 나타나지 않습니다. 앞서 말했듯 이러한 시각적 세부 요소에 주의를 기울이면 다국어 사이트 방문자의 사용 경험을 크게 차별화할 수 있습니다.
색상의 문화적 의미를 조사하고 그에 따라 적절히 선택
색상에 대한 해석은 문화마다 크게 다릅니다. 일부 전문가들은 세계적으로 가장 잘 받아들여지는 색이 파란색이라고 말합니다. 아마도 자연과의 연관성 때문에 긍정적인 감정과 평온함을 불러일으키는 편인가 봅니다. 하지만 이란에서 파란색은 애도를 뜻합니다.
색상은 매우 주관적이므로 웹사이트에서는 색상을 기능적으로 사용해야 하고 문화적 의미를 잘 모를 경우 문화적 충돌이 없을지 조사해야 합니다.
포함된 텍스트가 없도록 로컬라이즈 가능한 그래픽 만들기
그래픽을 사용할 때 디자인 파일에 텍스트를 포함하지 마십시오. 텍스트가 포함되면 번역 텍스트에 쉽게 액세스할 수 없게 되어 프로세스가 복잡해지고 이로 인해 그래픽 파일을 재구성하는 등의 불필요한 작업을 해야 합니다.
대신 웹 개발자가 HTML 내의 그래픽에 텍스트를 오버레이하는 것이 좋습니다. 이렇게 하면 제어를 할 수 있어 원하는 품질을 낼 수 있습니다.
아래 이미지는 다국어 웹사이트에 적합하지 않은 그래픽입니다. 이미지에 캡션이 영어로 들어 있으며 심지어 노트북 아이콘에도 영어 단어(dictionary)가 포함되어 있습니다.

그래픽 디자이너에게 Adobe Photoshop이나 Illustrator 소스 파일에 별도의 텍스트 레이어를 생성하도록 하면 시간과 비용을 상당히 절약할 수 있습니다. 그럴 경우 검색 엔진 웹 크롤러가 이미지에 포함된 텍스트를 읽지 못할 것이므로 이 또한 중요한 검색 엔진 최적화(SEO)의 모범 사례로 인정될 수 있습니다.
추가 정보: Adobe PDF 파일의 경우, 번역용 콘텐츠에 액세스하는 것이 어려울 수 있습니다. PDF는 일부 프로그램에서는 수정이 되지 않으며 변환 가능한 형식으로 변환할 때에도 포맷이 손상될 수 있어 콘텐츠, 수정 내용, 비용 등의 손실이나 지연이 발생할 수 있습니다. 따라서 LSP와 작업할 때는 원본 디자인 소스 파일을 제공하는 것이 가장 좋으며, 그래야 최상의 번역 품질을 낼 수 있습니다.
UI를 확장 가능하게 만들고 데스크톱 퍼블리싱 전문가가 검토할 것
영어 번역 시 텍스트 공간이 최대 35% 이상 늘어나는 서구권 언어들이 있습니다. 특히 웹앱 인터페이스, 사이트 탐색 메뉴 및 CTA(Call To Action) 버튼 등과 같은 요소를 로컬라이즈할 때는 계획이 중요합니다.
텍스트 확장 및 관련 문제를 피하기 위해 다국어 데스크톱 퍼블리싱의 로컬라이제이션 전문가가 UI를 검토하거나 편집하는 것이 로컬라이제이션의 모범 사례입니다. 다음은 텍스트가 확장될 수 있는 간단한 예입니다.




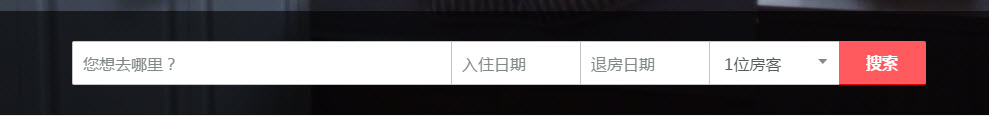
위에서 언급한 바와 같이 Airbnb처럼 확장 가능한 UI를 빌드하여 이 문제를 방지할 수 있습니다. 검색 양식과 버튼은 텍스트 길이에 따라 늘어나거나 축소됩니다.
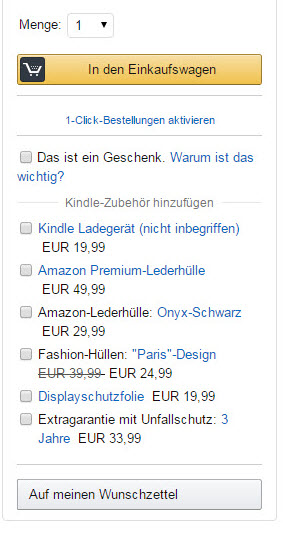
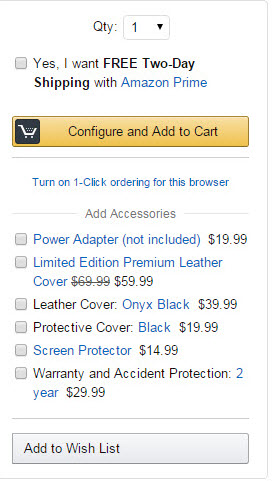
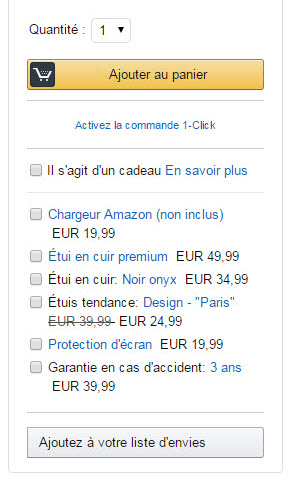
또는 확장을 미리 고려하여 공간을 확보한 UI를 디자인할 수 있습니다. Amazon을 예로 들어보면 'add to cart(장바구니에 추가)' 버튼이 텍스트 주위에 충분한 공간을 두고 만들어졌습니다. 텍스트가 확장되어도 아래와 같이 노란색 상자에 잘 들어맞습니다.



추가 사항
이 목록은 다국어 웹사이트 디자인의 필수 요소를 나열한 것이지만 완전한 것은 아닙니다. 뛰어난 UX를 만들기 위한 모든 세부 사항을 파악하려면 목표 시장의 문화적, 언어적 뉘앙스를 잘 이해하고 있는 언어 서비스 제공업체와 협력하는 것이 가장 좋습니다.