- サービス

- 業界

- リソース

- 会社概要

業務内容ホーム
生成 AI
- AI 翻訳サービス
- Content Remix
AI データ サービス
- Aurora AI Studio™
機械翻訳
- MT トラッカー
お客様オンボーディング
翻訳サービス モデル
コンテンツ サービス
- テクニカル ライティング
- トレーニング/eラーニング
- 財務報告書
- デジタル マーケティング
- SEO/コンテンツ最適化
翻訳サービス
- 動画ローカリゼーション
- ソフトウェア ローカリゼーション
- Web サイト ローカリゼーション
- 規制対象企業向け翻訳
- 通訳
- ライブ イベント
- 言語品質サービス
テスティング サービス
- 機能 QA/テスト
- 互換性テスト
- 相互運用性テスト
- パフォーマンス テスト
- アクセシビリティ テスト
- UX/CX テスティング
インサイト
- ブログ記事
- ケース スタディ
- ホワイトペーパー
- ソリューション概要
- インフォグラフィック
- eBook
- 動画
ウェビナー
ライオンブリッジのナレッジ ハブ
- 良好な患者アウトカム
- 最新の臨床試験ソリューション
- 患者エンゲージメント
- AI のソート リーダーシップ
言語を選択:
なぜグローバル マーケティング担当者は、ユーザー フレンドリーで高品質の Web サイトを作成するために長い時間を費やすのでしょうか?
多くのポテンシャルをカスタマーにコンバージョンし、売り上げと収益性を向上させるための優れたユーザー エクスペリエンス (UX) を創り出すという明確な目標に向けて、さまざまな手間がかかるためです。
ではどうすればよいでしょうか? Web サイト翻訳のプロフェッショナルによる効果的・効率的なローカリゼーションを実現できるよう、ナビゲーションしやすく便利な機能を備えたインテリジェントな多言語 Web サイトが必要です。
一貫性を持ってブランド展開を行い、世界に向けてメッセージを発信する
言語や場所にかかわらず、すべてのサイト訪問者に対して同様にスムーズで直感的なユーザー エクスペリエンス (UX) を提供する多言語 Web サイトの開発・管理においては「一貫性」が重要です。すべての市場において同じメッセージを通じて同じブランドを宣伝し、同じように顧客の感情を揺り動かし、同じ行動を引き出すためです。
事前の計画、複数の関連分野における専門知識、インテリジェントな多言語 Web サイトのデザインを通じて、すべてのグローバル サイトに一貫性のある外観と印象を持たせることで、それぞれの顧客に優れたエクスペリエンスを提供することができます。
インテリジェントな多言語 Web サイト デザインでグローバルな舞台で抜きん出た存在に
優れた UX をグローバルに提供し、他社との差別化を図るにはどうすればよいでしょうか? インテリジェントな多言語 Web サイトの設計に不可欠な 9 つの要素について説明します。
グローバル テンプレートを使用して、すべてのサイトでブランドの一貫性を確保する
国外のユーザーをある程度誘導することはできますが、彼らがアクセスするサイトを完全に制御することはできません。ドイツのユーザーが英国向けサイトにアクセスすることもありますし、オランダのユーザーが誤ってフランス向けサイトにアクセスしてしまうこともあります。
それぞれのローカル Web サイトが同じブランドを表していることを明確にするために、ブランド イメージにグローバル レベルの一貫性を持たせることが重要です。それと同時に、現地の対象ユーザーの好みに合わせて各ローカル サイトをカスタマイズすることもお勧めします。
このため、多言語 Web サイトには可能な限りグローバル テンプレートを使用しましょう。世界的に有名な多言語 Web サイトの多くがそのデザインやレイアウトにグローバル テンプレートを採用し、デスクトップとモバイル環境で最適に利用できる設計となっています。効率性が上がり、テキストの管理もしやすく、ユーザー インターフェイス (UI) やブランディングの要素など、ローカリゼーション チームによる視覚的なプレゼンテーションの管理も容易になります。
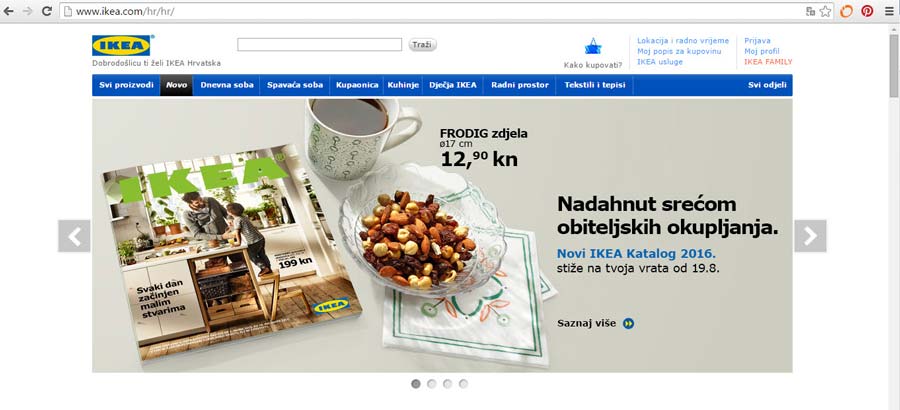
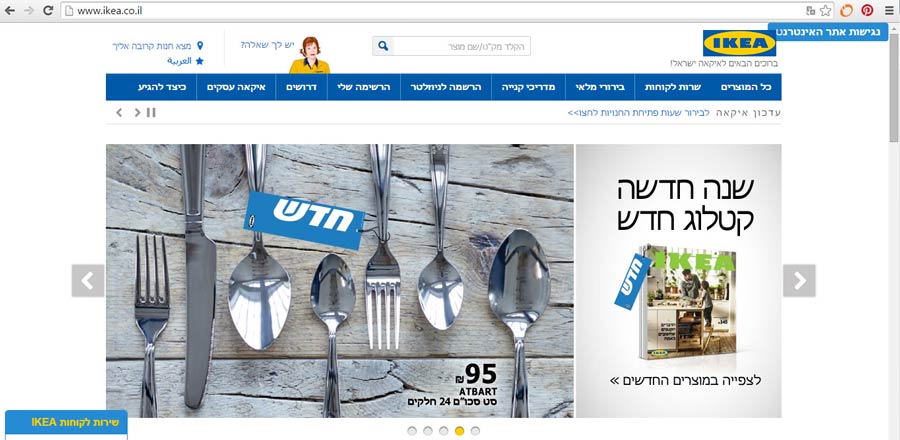
グローバル テンプレートの活用例として IKEA の Web サイトが挙げられます。下の画像を見ると、異なる言語版のサイトであっても、色を多用せず美しくシンプルなレイアウトになっています。上部のセクションはローカライズされて左右が逆になっていますが、IKEA のブランド ロゴは両方のサイトで維持されているため、「IKEA」であることがすぐにわかります。


グローバル テンプレートでは各地域のチームによる独自のキャンペーンやコンテンツも運用できるため、現地特有のニーズや好みにも対応することができます。また、複数のサイトの管理も簡素化されるので、デザインと開発にかかるコストだけでなく、コーディング エラー、品質管理、メンテナンスに関連したコストの削減にもつながります。
グローバル テンプレートには、西洋言語 (左から右に読む)、複数バイトを必要とする東アジア言語、双方向性言語 (右から左に読む言語) など、すべての言語に対応するための柔軟性を持たせる必要があります。双方向性言語とは、ヘブライ語やアラビア語をはじめ、ペルシア語、パシュトー語、ウルドゥー語など、アラビア語のスクリプトを使用する言語です。双方向性言語の場合、テンプレートは右から左の方向で作成されます。
ユーザーを念頭に置いてグローバル ゲートウェイ機能を設計する
グローバル テンプレートを作成する際にはグローバル ゲートウェイ機能の設計に注意してください。グローバル ゲートウェイ機能とは、ユーザーを特定の言語版 (ローカライズ版) の Web サイトに誘導するナビゲーション システムです。多くの場合、このゲートウェイ機能は多言語 Web サイトの下部または上部に配置されています。
グローバル ゲートウェイ機能の設計と配置場所も重要になります。サイトの訪問者がこれを簡単に見つけられない場合や、理解できない言語でしか表示されない場合、訪問者はあきらめてサイトを離れてしまうことになりかねません。訪問者がグローバル ゲートウェイ機能を探して見つけるプロセスは、どの言語でも簡単かつ直感的にしなければなりません。
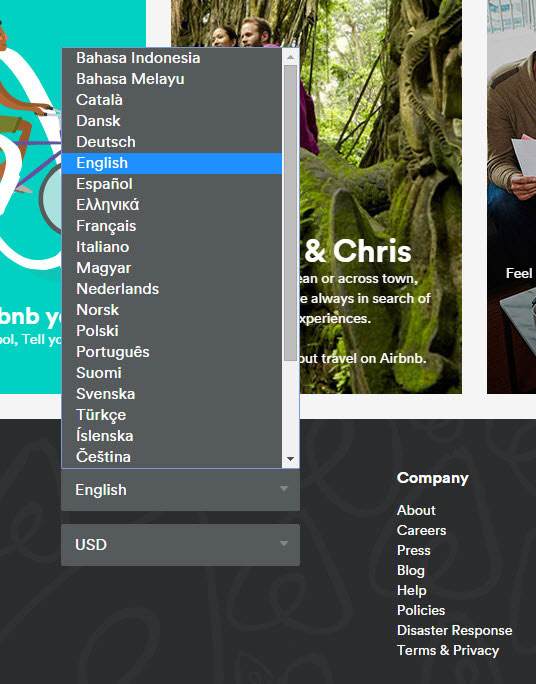
グローバル ゲートウェイ機能のデザインには一般的なものがいくつかあります。おそらく最も一般的なのはドロップダウン ボックスで、訪問者はリストから希望の言語を選択できます。Airbnb は同社のグローバル サイトにこのデザインを採用しています。

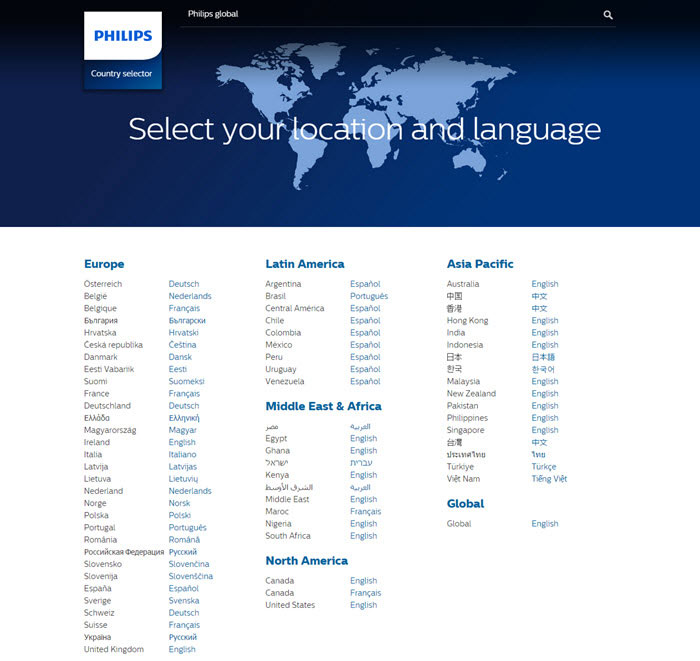
Philips 社の Web サイトのように、訪問者を母国語のサイトに誘導する専用のランディング ページを使用することもできます。

また、提供する言語版を Web ページ上に直接一覧表示することもできます。Amazon では Web サイト下部に各言語を記載してます。

グローバル ゲートウェイの設計によくみられる誤りは、言語を表すアイコンに国旗を使用することです。人々が複数の言語を話す国もありますし、1 つの言語を共有している国々もあります。特定の国を示す場合 (特定の国で特定の製品を販売する Web サイトなど) を除き、国旗の使用は避けてください。
代わりに、各地域を象徴するものを選びましょう。多くの場合、言語名を使うことが最もわかりやすく、無難な選択肢です。さらにこの場合、言語名はそれぞれの言語で表示することが重要です。つまり、言語の一覧に「English、French、Italian」と表示するのではなく、「English、Français、Italiano」と表示します。
国ごとに異なる言語の種類を示すこともできます (「スイス - フランス語」、「スイス - ドイツ語」、「スイス - イタリア語」など)。
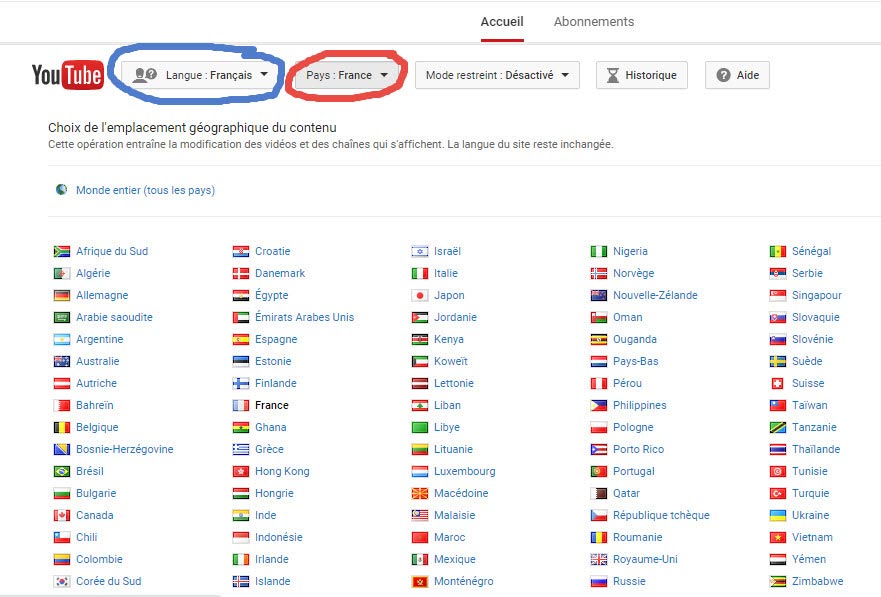
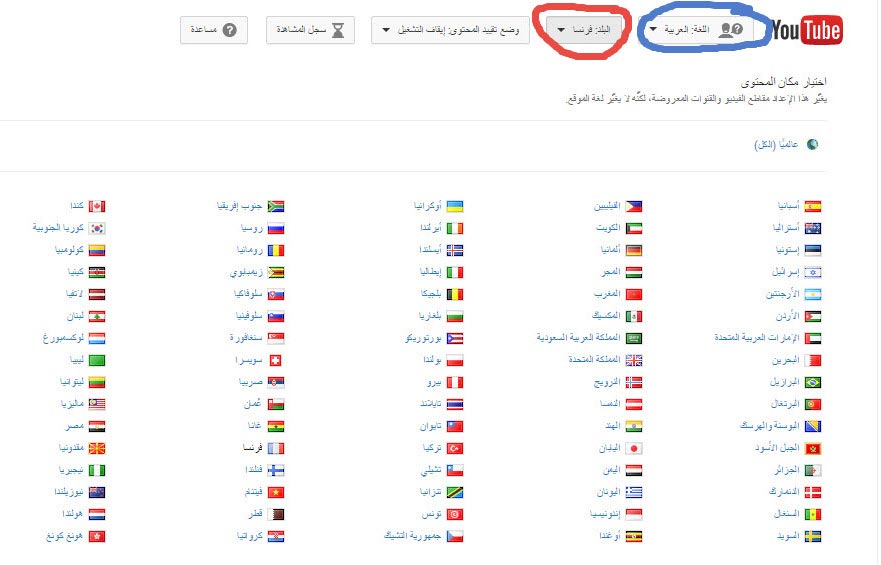
YouTube は言語と地域の両方に個別に対応しているため、かなり複雑なグローバル ゲートウェイ機能が設定されています。下の画像では、国の選択は赤色で囲まれ、言語の選択は青色で囲まれています。


さまざまなインターネット速度に対応するグローバル サイトを構築する
当然ですが、Web サイトのコンテンツを表示するには、まずコンテンツを読み込まなければいけません。グラフィックやテキストが多いページを読み込むために、訪問者を長く待たせるべきではありません。
インターネットの速度は国や地域によって大きく異なります。Akamai Technologies のレポート「State of the Internet 2015 (インターネットの状況 2015 年版)」では、世界中の IP アドレスから Mbps (メガビット/秒 - データ転送速度の尺度) 単位のサンプル接続速度を収集しました。
インターネットの速度にどれだけ幅があるかは明らかです。アイルランドのインターネット環境向けに設計されたサイトをベネズエラで閲覧する場合は非常に遅くなります。
自社のサイトをターゲット市場のインターネット速度に合わせることが重要です。ダウンロードに時間のかかるグラフィックなどの大きなファイルは削除、最適化、または修正して、世界中のユーザーに適したサイトを制作しましょう。
各地域の基準や習慣に合わせた国際化を図る
e コマース Web サイトの翻訳にあたっては、さらにいくつかの注意点があります。オンラインでの購入や配送に関する現地の法律を理解し、その地域の通貨、配送する住所の形式に合わせて Web サイトを調整する必要があります。自社のサイトを国際化し、さまざまな可変要素に対応するには、Web 開発プロセスの早期段階で対応していく必要があります。このプロセスについて e コマース プロバイダーからサポートを得られるのであればそれも利用することをお勧めします。
EU を例に説明します。多くの加盟国はユーロを使用していますが、別の通貨を使用している国々もあります。チェコ共和国はコルナ、ポーランドはズウォティ、ハンガリーはフォリントを使用しています。
サイト訪問者が自国の通貨で価格を見ることができれば、商品を購入する確率が大幅に高まります。サイト訪問者は購入の際に配送先の情報を提供します。住所の形式は同じではないため、さまざまな形式の住所情報の入力と処理にも対応しておく必要があります。
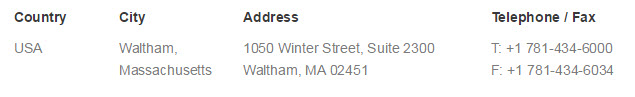
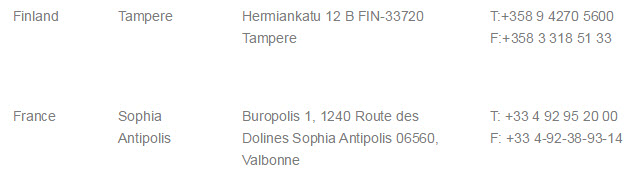
世界中の各市場には、通りの番号や名前、郵便番号、電話番号などの表し方についてさまざまな慣例や決まりがあります。



これらはあまり重要でないように思われるかもしれませんが、多言語 Web サイトのデザインにおいてはスムーズで優れた UX の実現が最も重要な課題であるため、サイト開発プロセスの早期段階からこれらの問題を想定して対応する必要があります。サイト訪問者が理解できず不満を募らせるようなサイトでは、売上の機会損失につながりかねません。多言語 Web サイトのフォーム機能やその他の e コマース機能に細心の注意を払うことで、サイト訪問者を落胆させないようにしましょう。
さまざまな時刻および日付形式に対応する
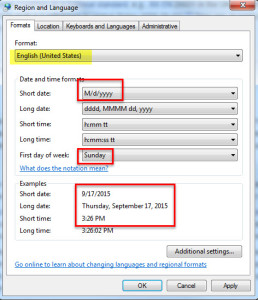
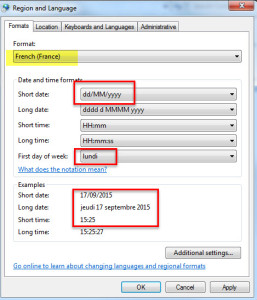
時刻と日付についても現地で使われている形式に配慮する必要があります。米国、英国、旧英国植民地では 12 時制を用いるのが一般的ですが、他の欧州諸国の大部分や世界の多くの国々では 24 時制を使用しています。
カレンダーの日付の形式もさまざまです。米国からの訪問者は「月/日/年」の表記が一般的と考えており、週の始まりは日曜日だと認識しています。しかしフランスでは、「日/月/年」の表記が使われており、週の始まりは月曜日だと認識されています。


文化的に適切で内容的に関連性の高い画像やアイコンなどの要素を使用する
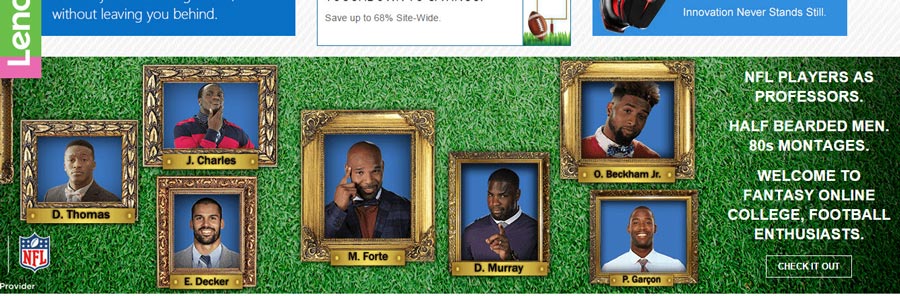
芸術とはその性質上、主観的なものです。商業向けのグラフィック、写真、アイコン、記号も同じ位置付けであるため、特に Web サイト翻訳ではこれらの選択・使用に注意が必要です。
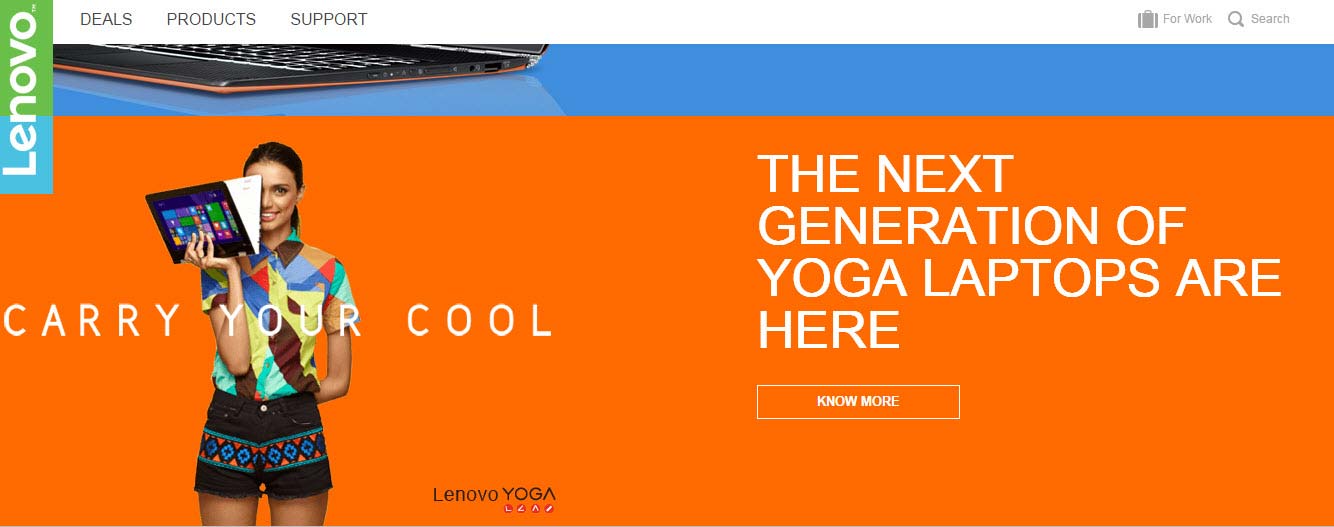
西洋では純真またはスタイリッシュなデザインでも、ほかの文化圏では攻撃的と捉えられる可能性があります。手のしぐさや動物、宗教的なシンボルの画像の使用は避けましょう。文化的に適切な人々の写真を使用しましょう。使用しても文化的・慣習的に「安全」と確信が持てる要素のみを使用してください。確信が持てない場合は調査を行い、当該市場の専門家 (対象国内スタッフなど) に確認してください。

インド向けにローカライズされた Lenovo の Web サイト。

シンガポール向けにローカライズされた Lenovo の Web サイト。

米国向けにローカライズされた Lenovo の Web サイト。
たとえば、地球のアイコンは一般的に国際的なものを示します。しかし地球の画像には、わずかにバイアスが含まれることを理解しておきましょう。下の画像を見ると、それぞれ中心に据えられた地域が異なることがわかります。どのアイコンを選択すべきでしょうか?
![]()
単純に考えれば、どの地域も中心に据えていない右上の地球を使用するのが最善と言えるでしょう。このように、小さな視覚要素であっても、多言語 Web サイトの訪問者のエクスペリエンスには大きな違いが生じる可能性があることに留意してください。
色が持つ文化的な意味合いを調べ、適切に選択する
色が象徴するものをどう捉えるかは、それぞれの文化によって大きく異なります。一部の専門家は、世界的に最も受け入れられている色は青であると主張しています。おそらく青色は自然とのつながりから、前向きな気持ちや落ち着きを呼び起こす傾向があります。しかしイランでは、青は喪に関連する色です。
色は大変主観的な要素であるため、Web サイトでは機能的に使用する必要があります。色が持つ文化的な意味合いに確信が持てない場合は十分に調査しましょう。
テキストの埋め込みを避け、ローカリゼーションに対応可能なグラフィックを作成する
グラフィックを使用するときは、デザイン ファイルにテキストを埋め込むのは避けましょう。翻訳の際にテキストを簡単に抽出できないとプロセスが複雑になり、場合によってはグラフィック ファイルの再作成など、追加の作業が発生する可能性があります。
HTML 内のグラフィックにテキストをオーバーレイすることで品質・制御条件を満たせるのであれば、あなたの企業・組織の Web 開発者に埋め込みの代替案としてこの方法を勧めてください。
下の画像は、多言語 Web サイトに適さないグラフィックの例を示しています。画像に英語のキャプションが埋め込まれているだけでなく、ノート パソコンのアイコンには英単語の「dictionary」が埋め込まれています。

Adobe Photoshop または Illustrator のソース ファイルに個別のテキスト レイヤーを作成することで、さらに時間とコストを節約できることにも留意してください。また、検索エンジンのウェブ クローラーは画像に埋め込まれたテキストを読むことができないため、SEO の観点からもテキストの埋め込みは避けるべきです。
アドバイス: Adobe PDF ファイルの場合、そのコンテンツへのアクセスは容易ではありません。一部のプログラムでは PDF を編集できず、翻訳可能な形式に変換すると書式が失われる可能性があり、コンテンツや編集作業の亡失、コストの増加やスケジュールの遅延につながる可能性があります。そのため、LSP (言語サービス プロバイダー) と連携する際は、最高品質の翻訳を得るために常に元のデザイン ソース ファイルを LSP に提供することをお勧めします。
柔軟な UI を作成して、デスクトップ パブリッシングのスペシャリストによるレビューを行う
英語からほかの西洋言語に翻訳すると、文字数が 35% 以上増えることがあります。そのため、事前の計画が非常に重要になります。特に Web アプリのインターフェイスやサイト ナビゲーション メニュー、CTA ボタンなどのその他の要素のローカリゼーションには注意が必要です。
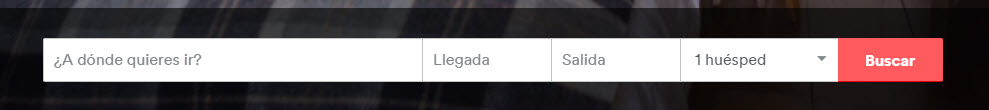
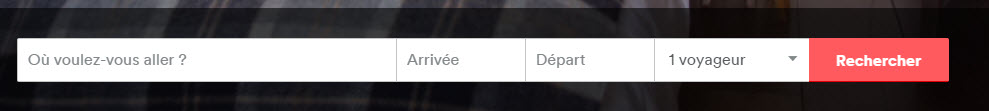
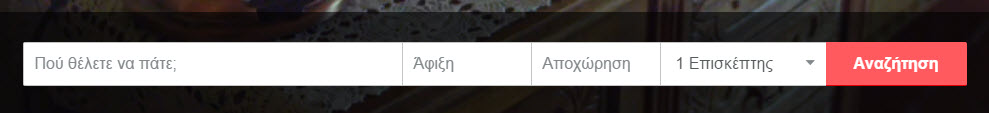
Web サイトの UI については、そのレビューや編集作業を多言語デスクトップ パブリッシング ローカリゼーションのエキスパートに任せることがベスト プラクティスと考えられており、こうすることでテキストの長さや関連するその他の問題を効果的に回避することができます。テキストの長さに関する簡単な例をご覧ください。




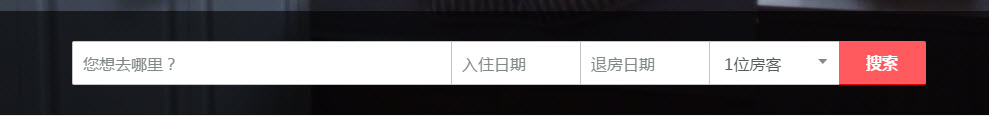
前述のとおり、これは Airbnb の例のように柔軟な UI を設計・構築することで回避できます。検索フォームとボタンは、テキストの長さに応じて伸縮することに注目してください。
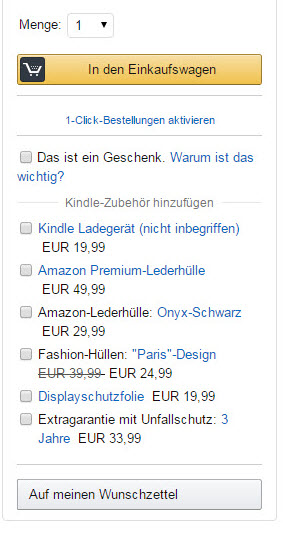
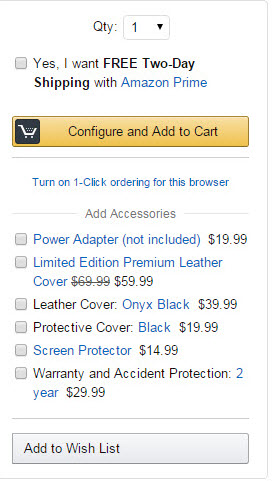
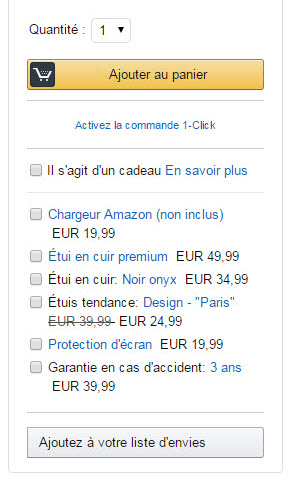
または、テキストの伸び率を事前に考慮して、スペースに余裕を持たせて UI を設計することもできます。これは Amazon の例です。[カートに入れる] ボタンは、そのテキストの前後に十分なスペースを持たせて作られています。これなら翻訳後に文字数が長くなっても、下に示すとおり黄色のボックス内に収まります。



その他の注意事項
本書では多言語 Web サイト デザインに不可欠な要素をご紹介していますが、すべてを網羅しているわけではありません。スムーズで卓越した UX を導く細かなディテールをすべて把握するには、ターゲット市場の文化的および言語的なニュアンスを理解している言語サービス プロバイダーと連携することが最善です。