LINGUA:
- SERVIZI OFFERTI
- IA
Hub di conoscenze Lionbridge
- Risultati positivi per i pazienti
- Il futuro della localizzazione
- Dall'innovazione all'immunità

- SETTORI

Servizi per i contenuti
- Redazione di contenuti tecnici
- Formazione e eLearning
- Resoconti finanziari
- Marketing digitale
- SEO e ottimizzazione dei contenuti
Servizi di traduzione
- Localizzazione di video
- Localizzazione di software
- Traduzione di contenuti regolamentati
- Interpretariato
- Eventi live
- Marketing e SEO multilingue
- Localizzazione di siti web
Servizi di testing
- Test e controlli funzionali
- Test di compatibilità
- Test di interoperabilità
- Test delle prestazioni
- Test di accessibilità
- UX/CX Testing
Soluzioni
- Modelli di servizio per la traduzione
- Traduzione automatica
- Smart Onboarding™
- Aurora AI Studio™
I nostri hub di conoscenze
- Risultati positivi per i pazienti
- Il futuro della localizzazione
- Dall'innovazione all'immunità
- Centro risorse per il COVID-19
- La serie della crisi
- Interazione con i pazienti
- Approfondimenti Lionbridge
Life Science
- Settore farmaceutico
- Ricerca clinica
- Normative
- Post-approvazione
- Aziende
- Dispositivi medicali
- Convalida e contenuti clinici
- Normative
- Post-approvazione
- Aziende
Settore bancario e finanziario
Distribuzione
Lusso
E-commerce
Lionbridge Games
Settore automobilistico
Beni di consumo confezionati
Tecnologia
Produzione industriale
Servizi per il settore legale
Viaggi e turismo
SELEZIONARE LA LINGUA:
Perché i responsabili del marketing internazionale si impegnano così a fondo nella creazione di siti web semplici da usare e di altra qualità?
Ci sono diversi motivi che rimandano tutti a un unico grande obiettivo: creare un'esperienza utente straordinaria grazie a cui conquistare nuovi clienti e aumentare le vendite e i profitti.
Come fare? Bisogna offrire navigazione ottimizzata, funzioni utili e una progettazione multilingue intelligente che consenta la localizzazione da parte di un'azienda di traduzione di siti web professionale.
Scegliete contenuti coerenti che fanno crescere il brand e amplificano i messaggi internazionali
La coerenza è fondamentale quando si sviluppano e si gestiscono siti web multilingue, per offrire a tutti i visitatori la stessa esperienza intuitiva e immediata indipendentemente dalla lingua o dal mercato locale. L'obiettivo nella maggior parte dei casi è infatti promuovere lo stesso brand, trasmettere lo stesso messaggio, stimolare le stesse emozioni e provocare le stesse azioni.
Grazie a pianificazione, conoscenze interfunzionali e progettazione multilingue intelligente, offrirete ai clienti un'esperienza di qualità con contenuti coerenti in tutti i siti internazionali.
Distinguetevi dai competitor internazionali con una progettazione intelligente del sito web multilingue
Come ci si differenzia dalla massa offrendo un'esperienza utente internazionale straordinaria? Ecco le nove caratteristiche di progettazione essenziali che accomunano tutti i siti web multilingue intelligenti.
Usate modelli internazionali per un'ottima coerenza del brand in tutti i siti
Sebbene possiate offrire alcune indicazioni, non potete decidere a quali siti internazionali accederanno i visitatori. Gli utenti tedeschi potrebbero visitare il vostro sito inglese. Un utente olandese potrebbe inavvertitamente finire sul vostro sito francese.
È importante mantenere un'immagine coerente del brand internazionale, così che sia chiaro che ogni sito web è una rappresentazione locale del brand principale. Ma è anche consigliabile creare siti personalizzabili, così da soddisfare le esigenze e i gusti del pubblico locale.
A tale scopo, quando possibile, usate un modello internazionale per i siti multilingue. La maggior parte dei più importati siti multilingue usa modelli di layout e progettazione internazionali, ottimizzabili per dispositivi mobili e computer desktop. Questi strumenti migliorano l'efficienza, offrono capacità di gestione dell'espansione del testo e conferiscono al team di localizzazione il controllo sulla presentazione visiva, compresi gli elementi dell'interfaccia utente e specifici del brand.
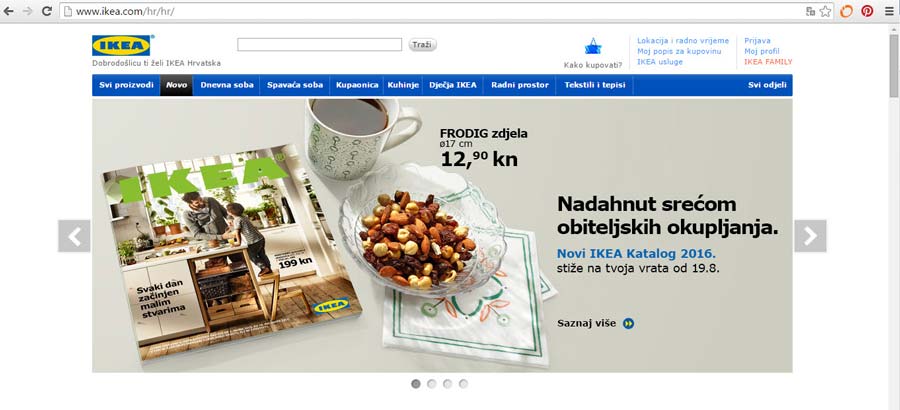
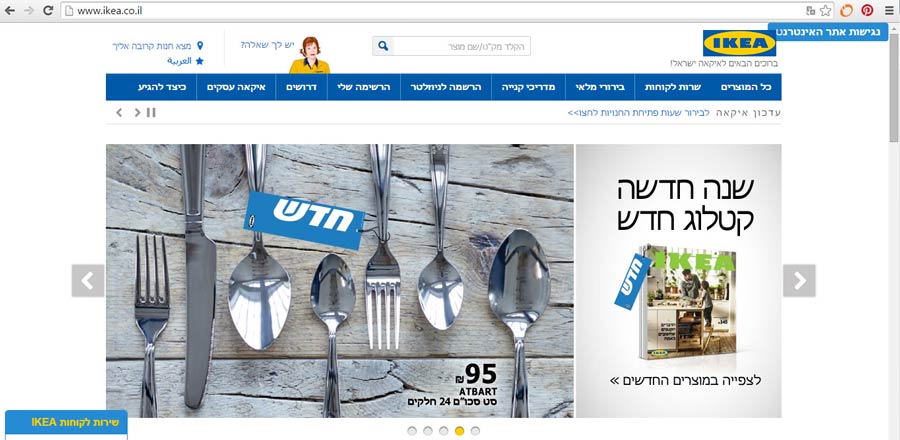
Un ottimo esempio di utilizzo di un modello internazionale è rappresentato dal sito web di IKEA. Come si nota negli screenshot seguenti, entrambi i siti hanno un layout chiaro e semplice, con poco colore. Gli spazi orizzontali si prestano alla personalizzazione, ma il brand IKEA è presente in entrambi i siti, rendendoli ben riconoscibili.


Grazie ai modelli internazionali i team locali progettano campagne e contenuti unici che soddisfano esigenze e preferenze locali specifiche. La gestione di più siti risulta inoltre semplificata e le spese di progettazione e sviluppo si riducono. E risparmierete anche sui costi associati a errori di codifica, controlli di qualità e manutenzione.
Un modello flessibile si adatta a tutte le lingue, comprese quelle occidentali, da sinistra verso destra, quelle asiatiche orientali o multi-byte e quelle bidirezionali o da destra verso sinistra. Tali lingue comprendono l'ebraico, l'arabo e le lingue che usano l'alfabeto arabo, come il persiano, il pashtu e l'urdu. Per le lingue bidirezionali, i modelli vengono creati con orientamento da destra verso sinistra.
Progettate punti di accesso internazionali incentrati sull'utente
Nella creazione di modelli a livello mondiale, fate particolare attenzione alla progettazione dei punti di accesso internazionali. Un punto di accesso internazionale è un sistema di navigazione che indirizza gli utenti a versioni localizzate specifiche di un sito web. Si trova spesso nella parte inferiore o superiore di un sito web multilingue.
La progettazione e il posizionamento di un punto di accesso internazionale sono importanti. Se è difficile da trovare o può essere identificato solo in una lingua che l'utente non comprende, quest'ultimo finirà per abbandonare la ricerca e si rivolgerà altrove per trovare le informazioni. Il processo di ricerca e individuazione di un punto di accesso internazionale deve essere semplice e intuitivo in qualsiasi lingua.
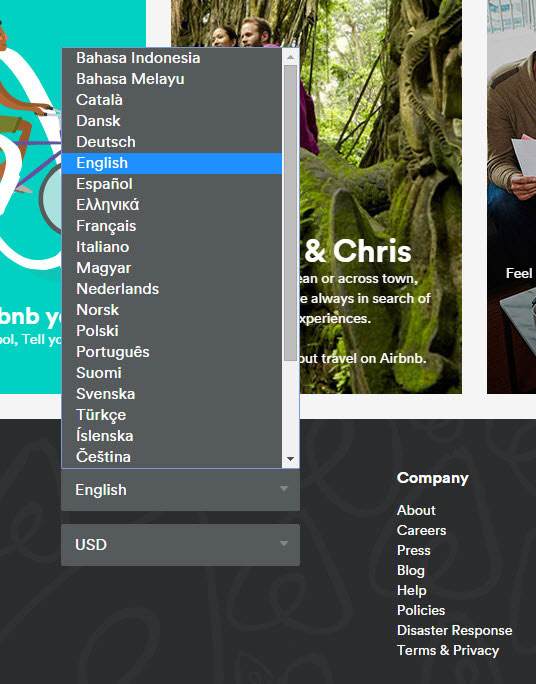
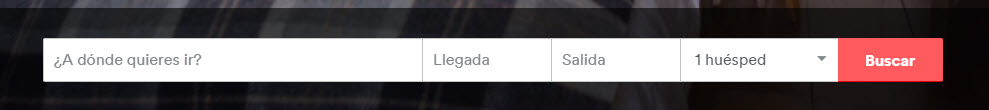
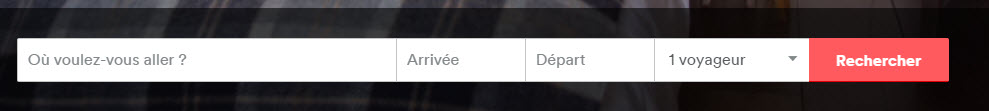
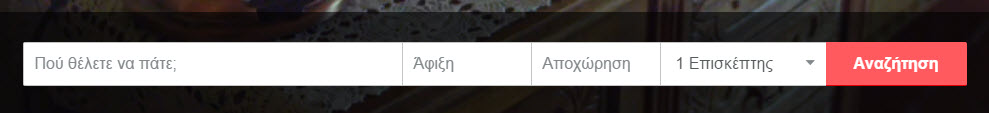
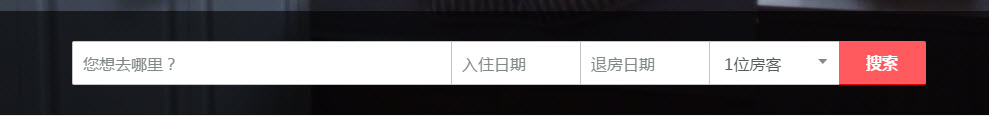
Ci sono alcuni elementi di progettazione comuni per i punti di accesso internazionali. Il più diffuso è l'elenco a discesa, in cui l'utente seleziona la lingua scorrendo. Airbnb usa questo tipo di progettazione nel suo sito internazionale.

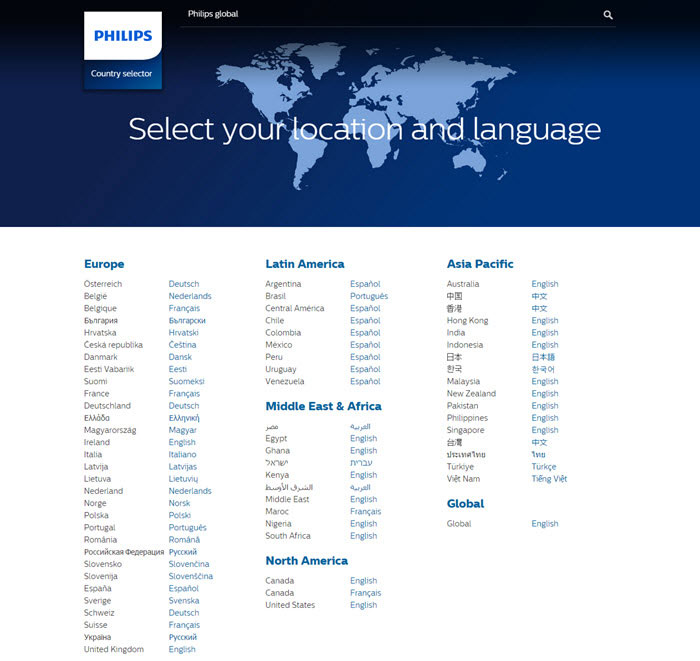
Oppure scegliete di usare una pagina di destinazione dedicata che indirizza l'utente al sito nella sua lingua nativa, come accade nel sito web di Philips.

Un'altra alternativa consiste nell'elencare le lingue direttamente nelle pagine web, come fa Amazon nella parte inferiore del sito.

Un errore comune quando si progetta un punto di accesso internazionale è scegliere di usare le bandiere per rappresentare le lingue. Come gestire i Paesi con più lingue? E i Paesi che condividono una lingua? A meno che non stiate rappresentando un Paese specifico, ad esempio in un sito web che vende determinati prodotti solo in alcuni Paesi, evitate le bandiere.
Provate invece a rappresentare i mercati locali. Talvolta il modo migliore per farlo è scrivere semplicemente il nome della lingua. In questo caso è importante che i nomi siano scritti nella lingua locale, ad esempio inglese, francese e italiano saranno indicati nell'elenco come "English, Français, Italiano".
Potete anche specificare varianti linguistiche diverse per ogni Paese, ad esempio Svizzera - Francese, Svizzera - Tedesco e Svizzera - Italiano.
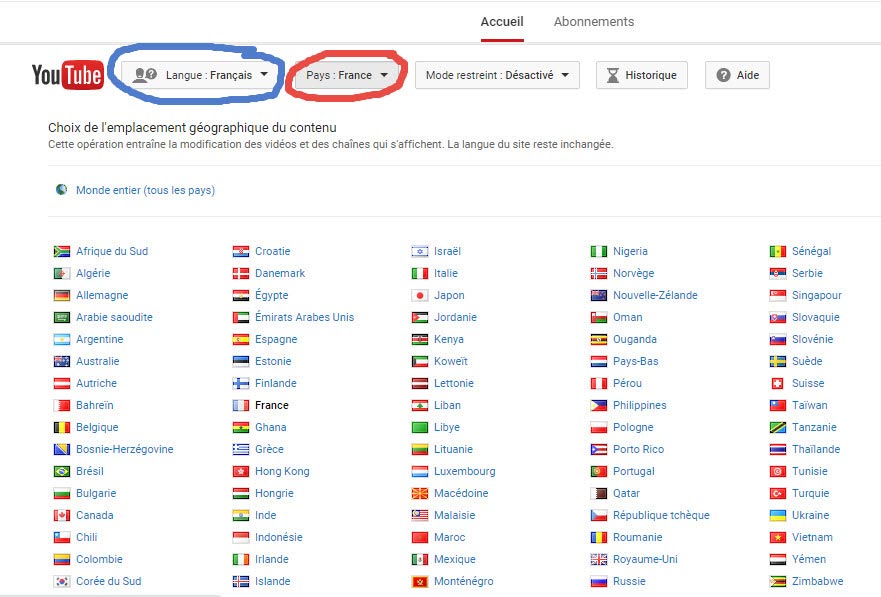
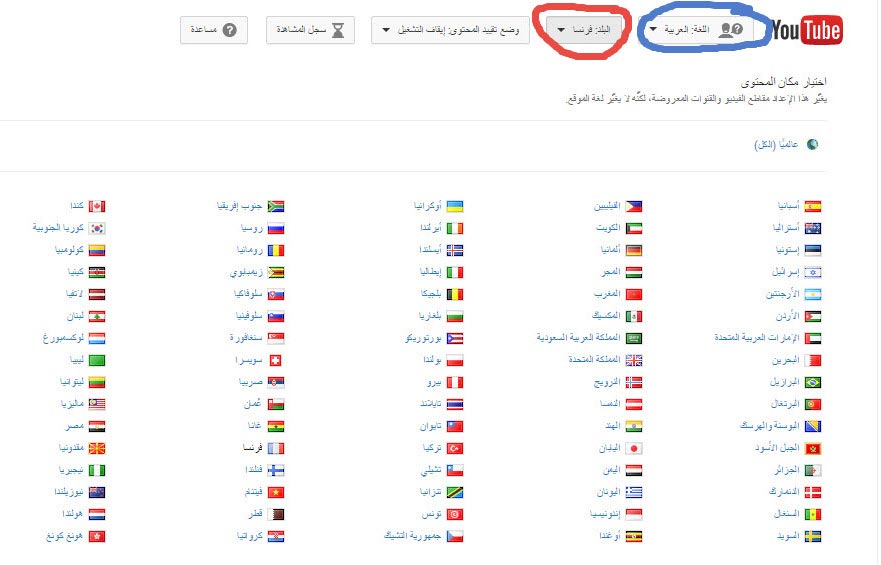
YouTube ha un punto di accesso internazionale configurato in modo piuttosto complesso, perché separa lingue e Paesi. Nelle immagini seguenti la selezione del Paese è indicata dal cerchio rosso e quella della lingua dal cerchio blu.


Costruite siti adatti alle diverse velocità di rete disponibili a livello internazionale
Per essere visualizzato, un sito deve prima caricarsi. Non fate rimanere gli utenti in attesa del caricamento di un grafico o una pagina di testo pesante.
La velocità di Internet varia enormemente nei diversi Paesi. Nel report State of the Internet 2015, Akamai Technologies ha raccolto esempi di velocità di connessione in Mbps (megabit al secondo, un'unità di misura per la velocità di trasferimento dei dati) per indirizzi IP di tutto il mondo.
Le differenze di velocità di Internet appaiono chiare. Un sito progettato in base alle caratteristiche di Internet in Irlanda sarà tremendamente lento in Venezuela.
Fate in modo che il vostro sito sia adatto alla velocità delle reti Internet dei Paesi di riferimento. A questo scopo, rimuovete, ottimizzate o modificate gli elementi grafici e gli altri file di grandi dimensioni che rallentano i tempi di download sperimentati dagli utenti internazionali.
Offrite esperienze di acquisto e spedizione straordinarie con l'internazionalizzazione
Quando si traducono siti web di e-commerce, sono necessari alcuni passaggi aggiuntivi. Una volta comprese le leggi locali relative agli acquisti online e alle spedizioni, occorre adattare il sito web alle diverse valute e ai formati degli indirizzi di spedizione. Si tratta di caratteristiche da definire nelle prime fasi del processo di sviluppo del sito, perché importanti per internazionalizzarlo e adattarlo a queste e altre variabili. Durante questo processo, anche l'aiuto del vostro fornitore di servizi per l'e-commerce sarà utile.
Pensiamo ad esempio all'Unione Europea. Sebbene la maggior parte dei Paesi usi l'euro, alcuni non lo fanno. La Repubblica Ceca usa la corona, il Regno Unito la sterlina, la Polonia lo zloty e l'Ungheria il fiorino.
Quando i visitatori del sito vedono i prezzi espressi nella loro valuta, sono più propensi ad acquistare. Forniranno quindi le informazioni per la spedizione. Ma non tutti i formati di indirizzi sono uguali ed è pertanto importante prendere in considerazione anche questo ulteriore gruppo di variabili.
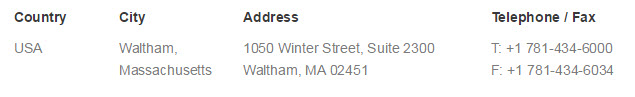
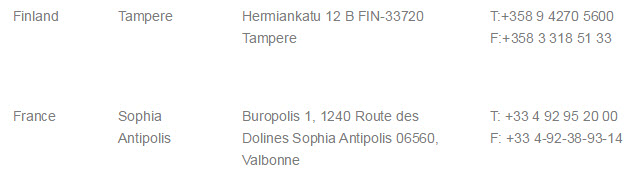
Nei mercati internazionali vengono usate convenzioni diverse per indicare nomi delle strade e numeri civici, codici postali, numeri di telefono e così via.



Se vi sembrano dettagli poco importanti, ricordate che l'obiettivo della progettazione di un sito web multilingue è offrire un'esperienza utente straordinaria e senza intoppi. È consigliabile, quindi, prevenire questi problemi e risolverli durante le fasi iniziali dello sviluppo del sito, in modo da evitare ai visitatori confusione e frustrazione e la conseguente perdita di vendite. Fate molta attenzione alla funzionalità dei moduli e ad altre caratteristiche relative all'e-commerce dei siti web multilingue per evitare confusione.
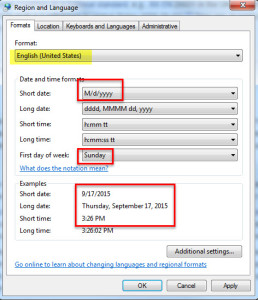
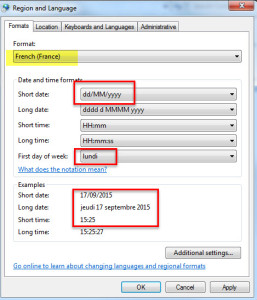
Usate convenzioni per date e orari che supportino le varianti internazionali
Occorre tenere presente i formati locali di orari e date. I Paesi anglofoni, come gli Stati Uniti, il Regno Unito e altre ex colonie del Regno Unito, usano spesso il formato da 12 ore, mentre la maggior parte dei Paesi europei e molti altri Paesi di tutto il mondo usano il formato da 24 ore.
Anche per le date esistono vari formati. Negli Stati Uniti, ad esempio, si usa l'ordine mese/giorno/anno e la domenica viene spesso considerata il primo giorno della settimana. In Francia, invece, si usa l'ordine giorno/mese/anno e il lunedì viene spesso considerato il primo giorno della settimana.


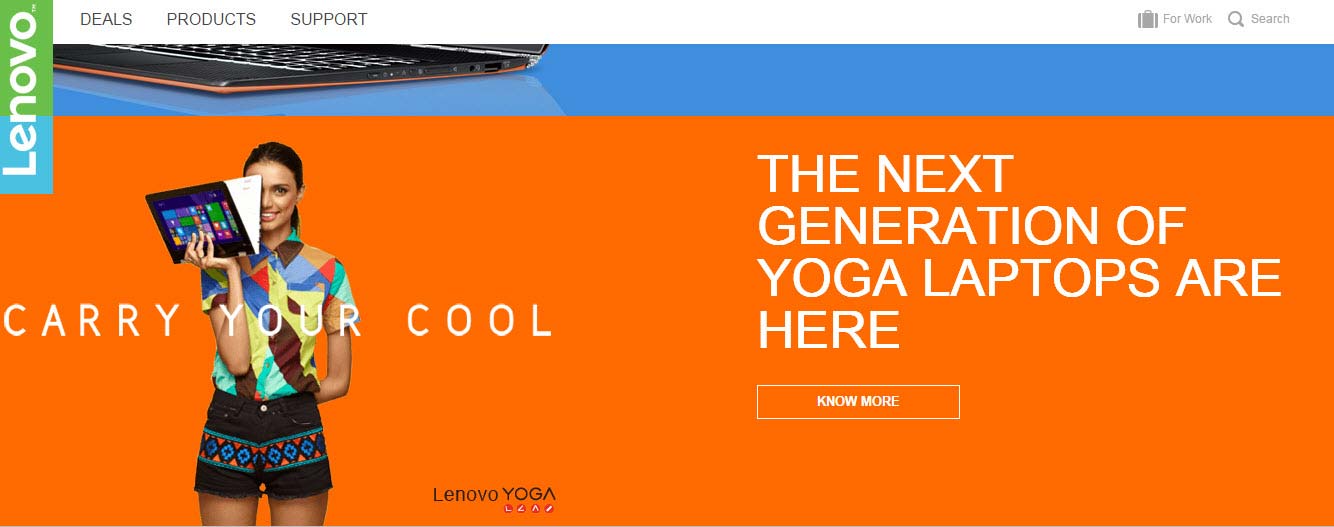
Usate immagini, icone e altri elementi culturalmente appropriati e contestualmente rilevanti
L'arte è, per sua natura, soggettiva. Lo stesso si può dire di grafica, fotografie, icone e simboli, specialmente in seguito alla traduzione di un sito web.
Gli stessi elementi grafici considerati eleganti o innocenti nei Paesi occidentali risultano offensivi per altre culture. Evitate immagini di mani, animali o simboli religiosi. Usate foto di persone culturalmente appropriate. E non correte rischi. In caso di dubbi, fate le ricerche necessarie e consultatevi con il personale locale.

Sito web di Lenovo localizzato per l'India.

Sito web di Lenovo localizzato per Singapore.

Sito web di Lenovo localizzato per gli Stati Uniti.
Ad esempio, l'icona del globo indica spesso il carattere internazionale. Ma persino le immagini del globo possono nascondere pregiudizi. L'immagine sottostante dimostra come ciascuna rappresentazione prediliga una particolare area geografica. Quale icona scegliere?
![]()
La risposta più semplice sarebbe di usare l'icona in alto a destra, che non predilige alcuna area geografica. Ma anche piccoli dettagli visivi come questi fanno una grande differenza per l'esperienza dei visitatori di siti multilingue.
Fate ricerche per comprendere le connotazioni culturali dei colori e sceglieteli accuratamente
Il simbolismo dei colori varia significativamente a seconda della cultura. Secondo alcuni esperti il colore più accettato a livello internazionale è il blu. Probabilmente questo colore evoca sensazioni positive e trasmette un senso di calma per le sue connessioni con la natura. In Iran, tuttavia, è associato al lutto.
Dal momento che i colori sono tanto soggettivi, è bene usarli in maniera funzionale all'interno del sito e, quando non si è sicuri delle implicazioni culturali, fare ricerche a riguardo.
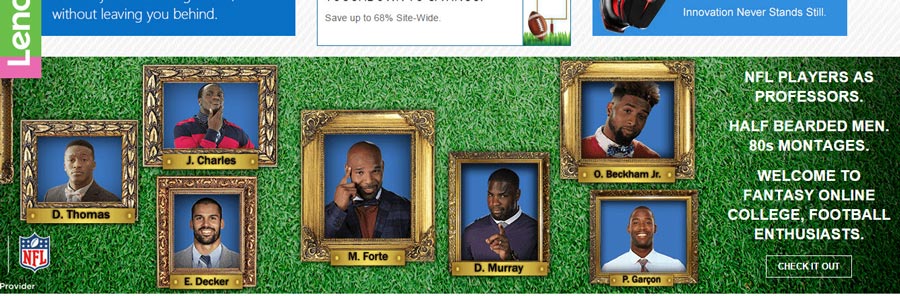
Create grafici pronti per la localizzazione senza testo incorporato
Quando usate i grafici, evitate di incorporare testo nei file. Ciò complica il processo perché l'accesso al testo per la traduzione non è immediato e comporta la necessità, altrimenti evitabile, di ricreare i file grafici.
Suggerite invece agli sviluppatori web di sovrapporre il testo ai grafici nel codice HTML, se ciò offre la qualità e il controllo che desiderate.
L'immagine sottostante rappresenta una scelta grafica non appropriata per un sito web multilingue. Le didascalie sono incorporate nelle immagini in inglese, così come la parola inglese dictionary all'interno dell'icona del laptop.

Risparmiate tempo e denaro chiedendo ai progettisti grafici di creare livelli di testo separati nei file di origine di Adobe Photoshop o Illustrator. Avrete vantaggi anche in termini di attività SEO, perché i web crawler dei motori di ricerca non sono in grado di leggere il testo incorporato nelle immagini.
Suggerimento: i file PDF di Adobe ostacolano l'accesso ai contenuti per la traduzione. I PDF non sono modificabili con alcuni programmi e talvolta perdono la formattazione quando vengono convertiti in formati traducibili, con conseguenti perdite di contenuti, necessità di modifiche, aumento dei costi e ritardi. Quando vi rivolgete a un fornitore di servizi linguistici (LSP), è quindi preferibile fornire i file sorgenti originali per ottenere traduzioni di altissima qualità.
Create interfacce utente flessibili e fatele revisionare da un professionista di desktop publishing
Quando i testi vengono tradotti dall'inglese ad alcune lingue occidentali, possono allungarsi del 35% o più. La pianificazione è quindi molto importante, specialmente quando si localizzano le interfacce delle app web, i menu di navigazione dei siti e altri elementi come i pulsanti.
È consigliabile chiedere a un esperto di localizzazione e desktop publishing multilingue di rivedere e/o modificare l'interfaccia utente al fine di evitare problemi di espansione del testo e altri analoghi. Ecco un semplice esempio di espansione del testo:




Come osservato in precedenza, un'interfaccia utente flessibile, come quella di Airbnb, permette di evitare questo problema. Osservate che i moduli di ricerca e i pulsanti si allargano o si stringono in base alla lunghezza del testo.
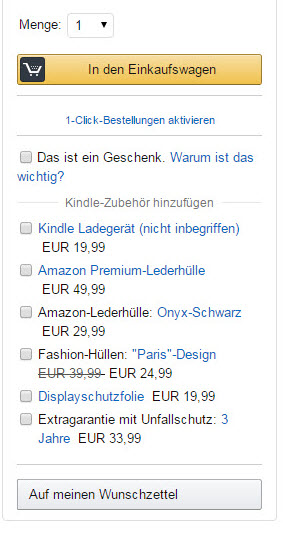
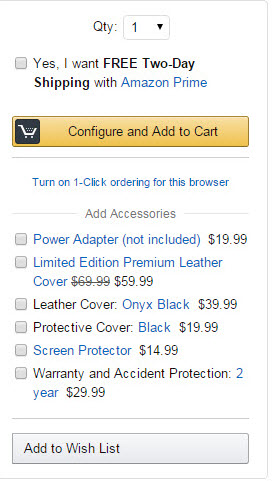
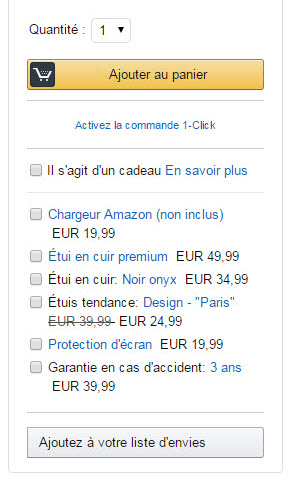
In alternativa, progettate un'interfaccia utente con spazio sufficiente per l'eventuale espansione. Nell'esempio seguente del sito di Amazon il pulsante per l'aggiunta al carrello è stato creato con abbondante spazio extra attorno al testo. Anche in caso di espansione, il testo rientra nella casella gialla, come si vede di seguito.



E molto altro…
Questo elenco evidenzia gli elementi essenziali della progettazione di un sito web multilingue, ma non è da considerarsi esaustivo. Per cogliere tutti i piccoli dettagli che contribuiscono a creare un'esperienza utente eccezionale e senza intoppi, collaborate con un fornitore di servizi linguistici internazionale che comprende le sfumature linguistiche e culturali dei mercati di riferimento.

