SPRÅK:
- VAD VI GÖR
- AI

- BRANSCHER

Innehållstjänster
- Teknisk dokumentation
- Utbildning och eLearning
- Finansiella rapporter
- Digital marknadsföring
- SEO och innehållsoptimering
Översättningstjänster
- Videolokalisering
- Lokalisering av programvara
- Lokalisering av webbplatser
- Översättning för reglerade företag
- Tolkning
- Liveevenemang
Testningstjänster
- Funktionstestning
- Kompatibilitetstestning
- Interoperabilitetstestning
- Prestandatestning
- Tillgänglighetstestning
- UX-/CX-testning
Lösningar
- Tjänstemodeller för översättning
- Maskinöversättning
- Smart Onboarding™
Våra kunskapscenter
- Positiva patientutfall
- Lokaliseringens framtid
- Innovation till immunitet
- Språkresurscenter för covid-19
- En bransch i förändring
- Patientengagemang
- Lionbridge Insights
Life Sciences
- Läkemedelsindustrin
- Innehåll för kliniska prövningar
- Regulatoriskt innehåll
- Efter godkännande
- Företagsmaterial
- Medicinteknisk utrustning
- Validering och kliniska undersökningar
- Regulatoriskt innehåll
- Efter godkännande
- Företagsmaterial
Bank och finans
Detaljhandel
Lyxprodukter
E-handel
Lionbridge Games
Fordonsindustri
Konsumentförpackade varor
Teknik
Tillverkningsindustri
Juridiska tjänster
Resor, hotell och restaurang
VÄLJ SPRÅK:
Varför anstränger sig globala marknadsförare så för att skapa användarvänliga webbplatser med hög kvalitet?
Det finns en mängd anledningar som alla har ett övergripande mål – att leverera en riktigt bra användarupplevelse (UX) som hjälper till att förvandla prospekt till kunder så att försäljningen ökar och lönsamheten stiger.
Hur? Med smidig navigering, användbara funktioner och smart utformning av flerspråkiga webbplatser som ger bra förutsättningar för lokalisering av ett professionellt översättningsföretag.
Stärk varumärket och ditt globala budskap genom att vara konsekvent
Konsekvens är avgörande när du utvecklar och hanterar flerspråkiga webbplatser. Se till så att alla besökare delar samma smidiga och intuitiva användarupplevelse – oavsett språk. Du vill visa upp samma varumärke, förmedla samma budskap och väcka samma känslor på alla marknader – och framkalla samma handlingar.
Med hjälp av planering, expertis och smart utformning av flerspråkiga webbplatser kan du ge kunderna en riktigt bra och konsekvent upplevelse på alla dina globala webbplatser.
Skilj dig från mängden med smart utformning av flerspråkiga webbplatser
Hur kan du skilja dig från mängden och ge en riktigt bra användarupplevelse? Här är nio viktiga faktorer som är gemensamma för alla smarta utformningar av flerspråkiga webbplatser.
Använd globala mallar för ett konsekvent varumärkesuttryck på alla webbplatser
Du kan ge anvisningar men aldrig styra över vilken webbplats en internationell besökare går till. Tyska användare kanske besöker din engelska sida. En nederländsk användare kanske hamnar på din franska sida oavsiktligt.
Du vet redan att du ska upprätthålla ett konsekvent globalt varumärke – så att det är tydligt att varje webbplats är en lokal representation av ditt huvudvarumärke. Men webbplatserna bör även gå att anpassa så de blir lämpliga för den lokala målgruppen och uppfyller dess specifika behov.
Få varje besökare att känna sig hemma genom att använda globala mallar för dina flerspråkiga webbplatser. De flesta av världens ledande flerspråkiga webbplatser har en global utformning och globala layoutmallar som kan optimeras för datorer och mobila enheter. Globala mallar ökar effektiviteten, hanterar textexpansion och hjälper lokaliseringsteamet att ha kontroll över visuella element som användargränssnitt och varumärkesikoner.
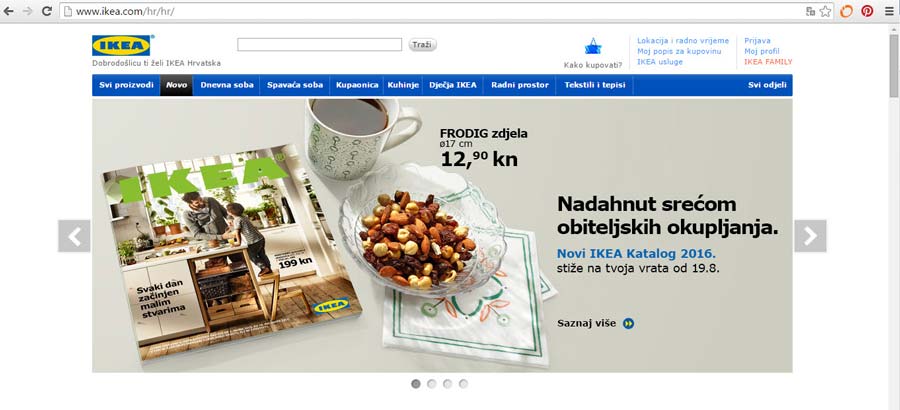
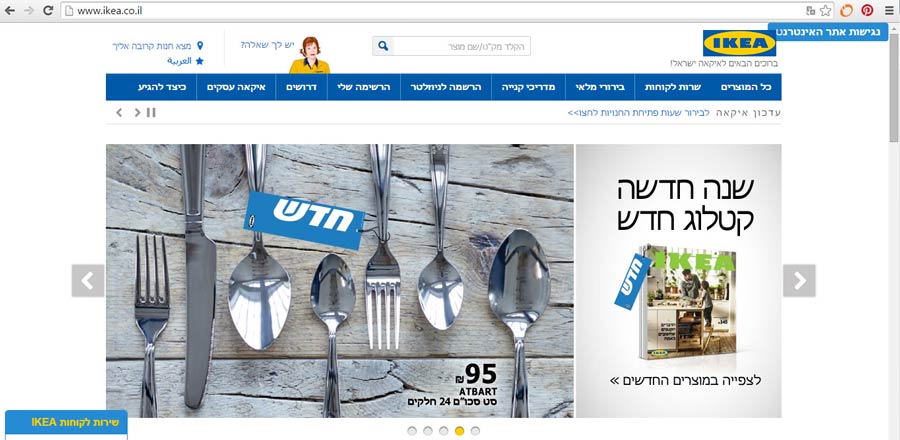
IKEAs webbplats är ett bra exempel på användningen av globala mallar. I skärmbilden nedan ser du hur de båda språkversionerna av webbplatsen har en ren och enkel layout utan så mycket färg. De horisontella mellanrummen ger plats för anpassning, samtidigt som IKEAs varumärke förmedlas likadant på båda webbplatserna – båda känns tydligt igen som ”IKEA”.


Med hjälp av globala mallar kan lokala team använda unikt innehåll som möter regionspecifika behov och preferenser. De förenklar också hanteringen av flerspråkiga webbplatser samtidigt som de sänker kostnaderna för utformning och utveckling. Dessutom besparar de dig kostnader relaterade till kodningsfel, kvalitetskontroll och underhåll.
Med en flexibel mall kan du hantera alla språk, däribland västerländska (läsriktningen vänster till höger), östasiatiska och flerbytespråk, samt det som i branschen kallas dubbelriktade språk, eller språk med läsriktningen höger till vänster. Bland dem ingår hebreiska och arabiska samt språk som använder det arabiska skriftspråket, som farsi, pashto och urdu. För dubbelriktade språk skapas mallar med en höger till vänster-orientering.
Utforma globala portaler med fokus på användaren.
När du skapar globala mallar ska du lägga särskild vikt vid din globala portal. En global portal är ett navigeringssystem som styr användarna till specifika, lokaliserade versioner av en webbplats. Den ligger oftast längst ned eller längst upp på en flerspråkig webbplats.
Det är också viktigt med utformningen och placeringen av den globala portalen. Om den är svår att hitta – eller bara visas på ett okänt källspråk – kanske användaren ger upp och söker information någon annanstans. Att söka och hitta den globala portalen ska vara enkelt och intuitivt på alla språk.
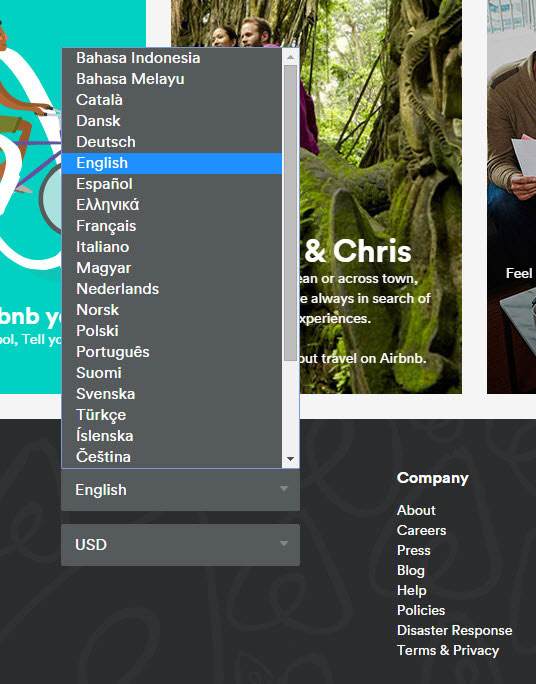
Det finns ett par vanliga utformningar för globala portaler. Den vanligaste är kanske listrutan, där användaren väljer sitt språk i en rullista. Airbnb använder den utformningen på sin globala webbplats.

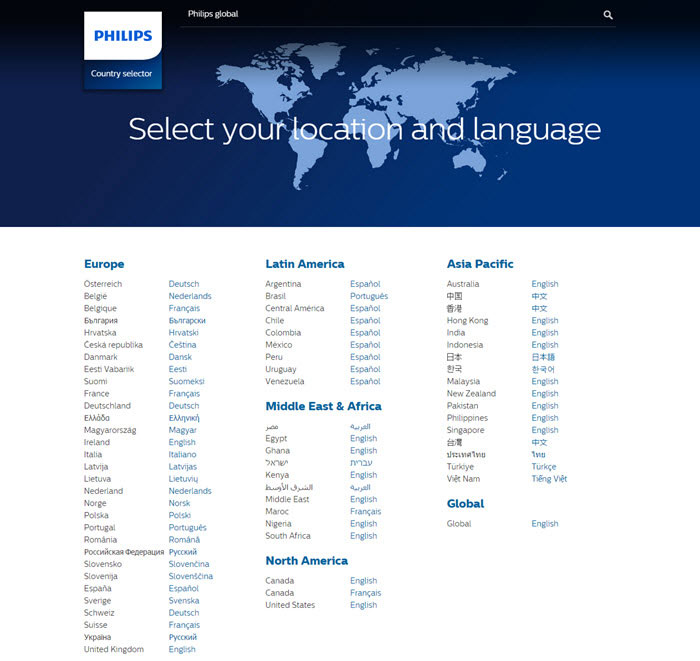
Du kan också använda en särskild landningssida som styr om användaren till webbplatsen på deras modersmål, som på Philips webbplats.

Ett tredje alternativ är att lista språk direkt på webbplatsen, som Amazon gör längst ned på sin webbplats.

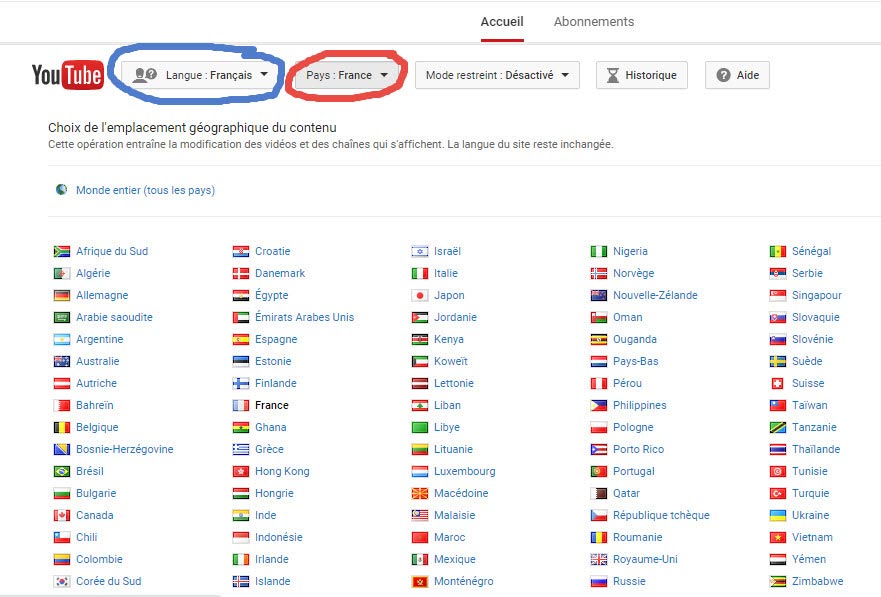
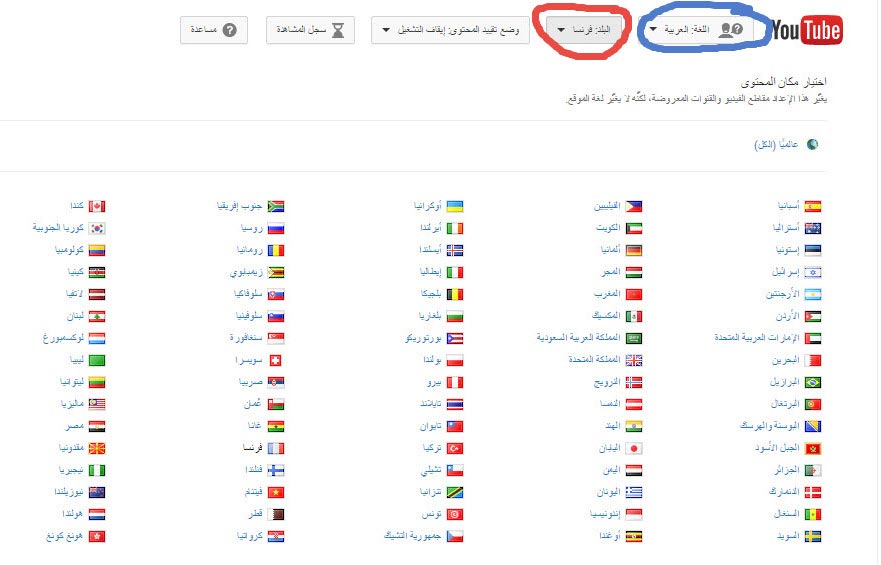
Ett vanligt misstag vid utformning av globala portaler är att använda flaggor för att representera språk. Hur gör man med länder där man talar flera språk? Eller olika länder där man talar samma språk? Om du inte vill representera ett specifikt land (till exempel en webbplats som säljer vissa produkter i vissa länder) bör du låta bli flaggor.
Försök i stället representera språk. Ibland är bästa sättet helt enkelt att skriva språkets namn. Gör man så är det viktigt att språknamnen skrivs på respektive språk – skriv inte ”English, French, Italian”, utan ”English, Français, Italiano”.
Du kan också specificera olika språkdialekter för varje land (t.ex. Français de Suisse, Schweizerdeutsch, Svizzero italiano).
YouTube har en relativt avancerad global konfiguration, eftersom de riktar sig till både språk och plats separat. I bilderna nedan är landsval inringat i rött och språkval inringat i blått.


Bygg webbplatser som fungerar för många olika internethastigheter
Innan en användare kan titta på någonting på en webbplats måste den läsas in. Du vill inte att användaren ska behöva vänta medan en sida med tung grafik eller mycket text läses in.
Internethastigheten varierar världen över – mycket. I sin rapport, State of the Internet 2015, samlar Akamai Technologies exempel på anslutningshastigheter Mbit/s (megabit per sekund – ett mått på dataöverföringshastighet) från IP-adresser världen runt.
Det är tydligt hur mycket internethastigheten varierar. En webbplats som är utformad för Irland kommer läsas in väldigt långsamt i Venezuela.
Se till att matcha innehållet till internethastigheten för dina målspråk genom att ta bort, optimera eller ändra bilder och andra stora filer som kan göra nedladdningen långsam för internationella användare.
Internationalisera för att säkerställa goda köp- och leveransupplevelser
När det gäller översättning av webbplatser för e-handel behöver du tänka på ett par saker till. När du väl har satt dig in i lokala lagar för onlineköp och leveranser måste du anpassa webbplatsen efter olika valutor och adressformat. Sådana funktioner bör hanteras tidigt i webbutvecklingsprocessen när du internationaliserar din webbplats. Din e-handelsleverantör kanske också kan hjälpa till med detta.
Ta till exempel den Europeiska unionen. I majoriteten av länderna används euro – men flera har egna valutor. I Tjeckien används koruna, i Storbritannien pund, i Polen zloty och i Ungern forint.
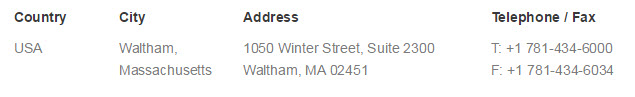
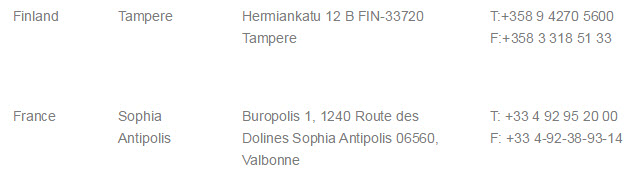
När besökare på en webbplats ser priserna i sin egen valuta är det mycket mer sannolikt att de gör ett köp. När de gjort det anger de sin leveransinformation. Eftersom inte alla adressformat är likadana måste du hantera dessa olika variabler.
På den globala marknaden finns många olika konventioner för hur gatunummer och -namn, postnummer och telefonnummer m.m. skrivs.



Det kan verka som en liten detalj, men kom ihåg – en effektiv utformning av flerspråkiga webbplatser handlar om att skapa en riktigt smidig och bra användarupplevelse. Så det bästa är att förutse och hantera sådana här problem tidigt i utvecklingsprocessen för att undvika att förvirra besökarna eller göra dem frustrerade – och kanske förlora affärer. Genom att vara mycket noga vid utformningen av funktioner för formulär och annat på din flerspråkiga webbplats kan du förebygga förvirrande moment.
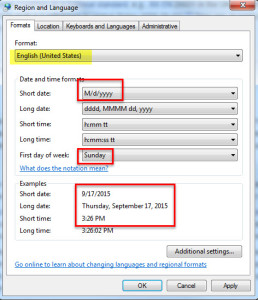
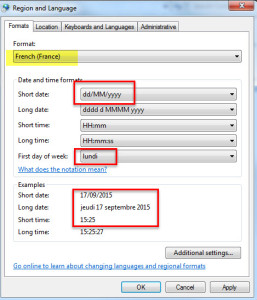
Utforma tid- och datumkonventioner så de har stöd för globala varianter
Och när det gäller datum och tider måste du ha koll på det lokala formatet. I engelsktalande länder som USA, Storbritannien och andra före detta engelska kolonier används ofta 12-timmarsformat, medan man i de flesta europeiska länder – och många andra världen över – använder 24-timmarsformat.
Datumformat kan också variera. I USA används till exempel månad/datum/år, och söndag ses som den första dagen i kalenderveckan. Men i Frankrike används dag/månad/år, och måndag är kalenderveckans start.


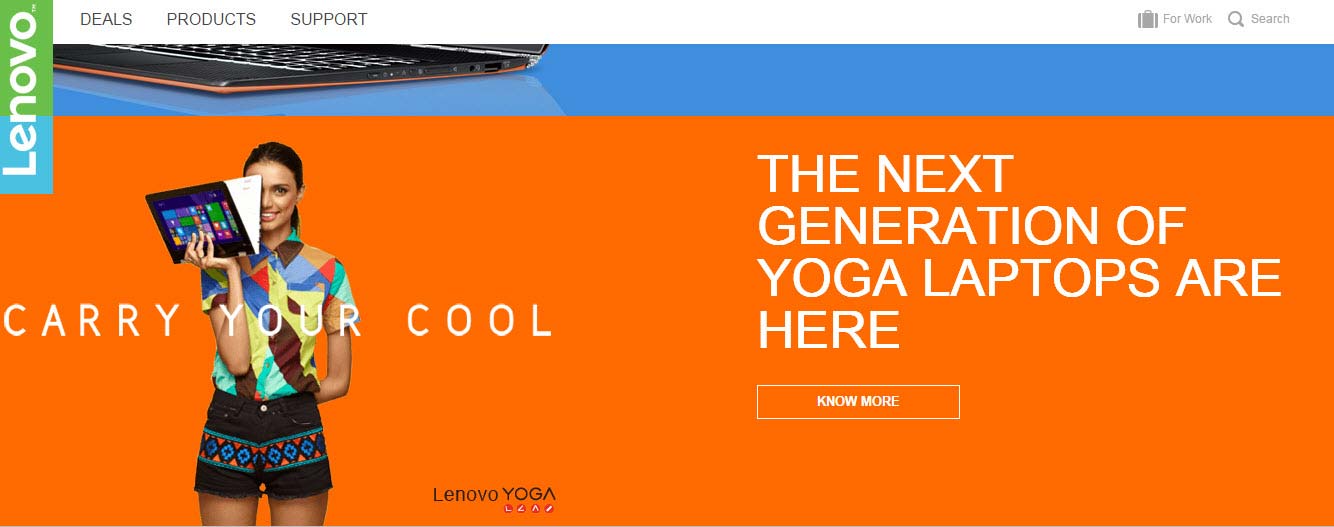
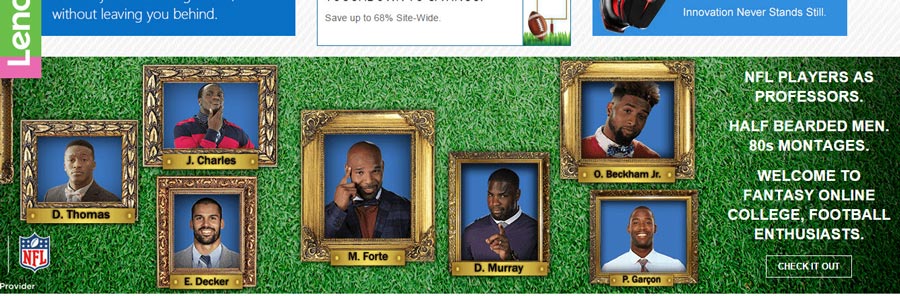
Använd bilder, ikoner och andra element som är kulturellt lämpliga och relevanta i sammanhanget
Konst är till sin natur subjektiv. Det gäller även kommersiella bilder, foton, ikoner och symboler – särskilt efter webbplatsöversättning.
En utformning som verkar oskyldig eller elegant för västerlänningar kan uppfattas som stötande i andra kulturer. Undvik bilder på händer, djur och religiösa symboler. Använd människor med lämpliga kulturella referenser i foton. Och ta det säkra före det osäkra. Gör bakgrundsundersökningar och hör med anställda i det aktuella landet om det är något du funderar över.

Lenovos webbplats lokaliserad för Indien.

Lenovos webbplats lokaliserad för Singapore.

Lenovos webbplats lokaliserad för USA.
En globikon används ofta för att representera någonting internationellt. Men även bilder på en glob kan innehålla en förutfattad mening. I bilden nedan ser du hur de olika globerna visar fram olika regioner. Så vilken globikon skulle du välja?
![]()
Det enkla svaret är att använda den i övre högra hörnet, där inte någon specifik region visas fram. Även sådana små detaljer kan göra stor skillnad för besökarens upplevelse av din flerspråkiga webbplats.
Ta reda på färgers kulturella innebörd – och välj efter det
Vad olika färger uppfattas symbolisera varierar kraftigt mellan olika kulturer. Vissa experter menar att den internationellt mest accepterade färgen är blå. Kanske den inger positiva känslor av lugn och stabilitet för att den påminner om himmel och blånande berg? I Iran kopplas dock blått till sorg.
Eftersom färger är så subjektiva bör du använda dem funktionellt på webbplatsen och göra efterforskningar om du är osäker på olika kulturella innebörder.
Skapa bilder redo för lokalisering utan inbäddad text
Undvik inbäddad text i filerna om du använder bilder. Det gör att det blir mer komplicerat att få fram texten som ska översättas och kan leda till att grafiska bilder måste byggas om.
Föreslå i stället webbutvecklarna att göra textöverlägg ovanpå grafiken i HTML (om det ger den kvalitet och kontroll du behöver).
Bilden nedan skulle vara ett dåligt bildval till en flerspråkig webbplats. Bildtexten är inbäddad i bilden på engelska, och det är till och med ett engelskt ord – dictionary – inbäddat i laptop-ikonen längst ned till höger.

Spara mer tid och pengar genom att be dina grafiska formgivare skapa separata textlager i Adobe Photoshop- eller Illustrator-källfilerna. Det är också en viktig förutsättning för SEO, eftersom sökmotorn inte kan läsa text som är inbäddad i bilder.
Tips! Adobe PDF-filer kan göra det svårt att komma åt innehåll som ska översättas. PDF:er kan inte redigeras i vissa program och formateringen kan gå förlorad när de konverteras till översättningsbara format – vilket kan leda till innehållförluster, redigering, kostnader och förseningar. Så när du arbetar med en språktjänstleverantör är det bästa att ge dem tillgång till de ursprungliga källfilerna, för att säkerställa översättningar av högsta kvalitet.
Skapa ett flexibelt användargränssnitt och låt en DTP-specialist granska det
Vissa västerländska språk kan expandera med upp till 35 % eller mer när de översätts från engelska. Så planering är väldigt viktigt, särskilt när webbgränssnitt, sidnavigeringsmenyer och liknande ska lokaliseras.
En bra metod är att låta en DTP-expert på flerspråkig lokalisering granska och/eller redigera ditt användargränssnitt för att undvika problem med expansion och liknande. Här är ett enkelt exempel på hur text kan expandera:




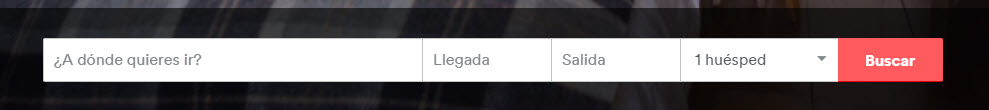
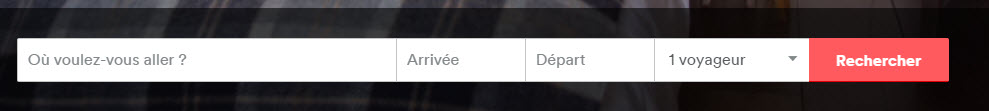
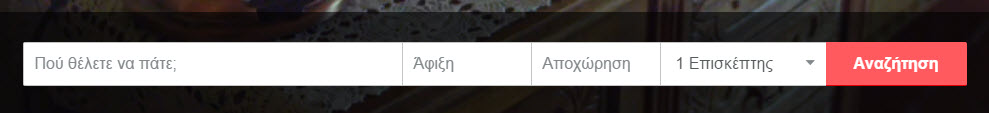
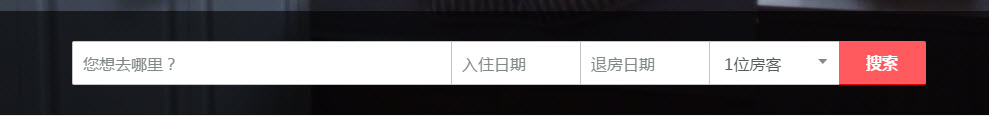
Förhindra detta genom att bygga ett flexibelt användargränssnitt, som i detta exempel från Airbnb. Notera hur sökformulär och knappar sträcks ut eller krymper efter textens längd.
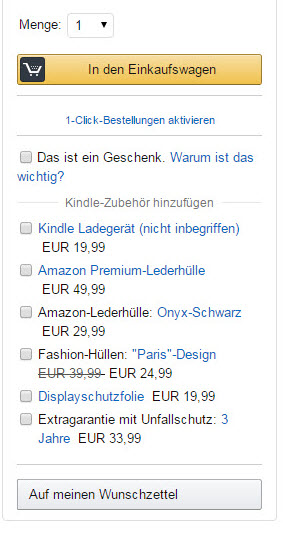
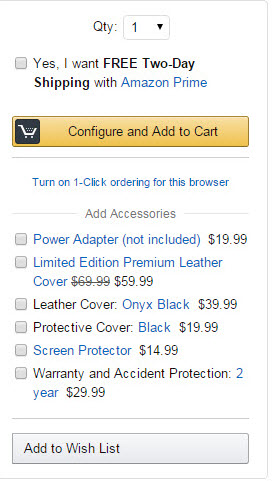
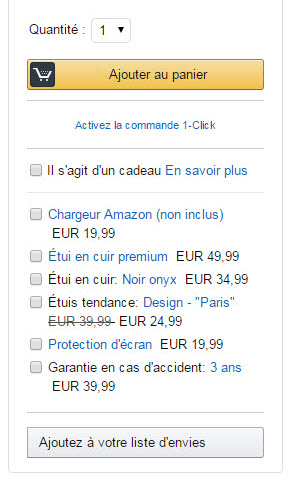
Du kan också utforma användargränssnittet så det finns plats för expansion. Som i det här exemplet från Amazon – knappen ”add to cart” är utformad med mycket extra utrymme runt texten. Även om texten expanderar får den fortfarande plats i den gula rutan, som syns nedan.



Och mer …
I den här listan hittar du viktiga delar vid utformning av flerspråkiga webbplatser – men den är inte på något sätt heltäckande. För att få kontroll över alla de små detaljerna som bidrar till en effektiv och smidig användarupplevelse är det bäst att arbeta med en språktjänstleverantör som förstår de kulturella och språkliga nyanserna på din målmarknad.

