IDIOMA:
- QUÉ HACEMOS
- IA
Centros de conocimientos de Lionbridge
- Resultados positivos del paciente
- El futuro de la localización
- La innovación al servicio de la inmunidad

- SECTORES

Servicios de contenido
- Redacción técnica
- Formación y aprendizaje electrónico
- Informes financieros
- Marketing digital
- SEO y optimización de contenido
Servicios de traducción
- Localización de vídeo
- Localización de software
- Localización de sitios web
- Traducción para empresas reguladas
- Interpretación
- Eventos en directo
Servicios de pruebas
- Pruebas y controles de calidad funcionales
- Pruebas de compatibilidad
- Pruebas de interoperabilidad
- Pruebas de rendimiento
- Pruebas de accesibilidad
- Prueba UX/CX
Soluciones
- Modelos de servicio de traducción
- Traducción automática
- Smart Onboarding™
- Aurora AI Studio™
Nuestros Centros de conocimientos
- Resultados positivos del paciente
- El futuro de la localización
- La innovación al servicio de la inmunidad
- Centro de recursos lingüísticos para la COVID-19
- Serie Tiempos de cambio
- Compromiso del paciente
- Monográficos de Lionbridge
Sector biomédico
- Sector farmacéutico
- Aspectos clínicos
- Cuestiones normativas
- Actividades posteriores a la aprobación
- Ámbito corporativo
- Productos sanitarios
- Validación e investigaciones clínicas
- Cuestiones normativas
- Actividades posteriores a la autorización
- Ámbito corporativo
Banca y finanzas
Minorista
Lujo
Comercio electrónico
Lionbridge Games
Automoción
Bienes de consumo envasados
Tecnología
Fabricación industrial
Servicios jurídicos
Viajes / Hostelería
SELECCIONAR IDIOMA:
¿Por qué los profesionales del marketing se toman tantas molestias para crear sitios web de calidad y fáciles de usar?
Hay muchos motivos que se suman a un objetivo mayor: ofrecer una experiencia de usuario excepcional que sirva para convertir más clientes potenciales en clientes reales para vender más y mejorar la rentabilidad.
¿Cómo? Con un sistema de navegación sencillo, funcionalidades útiles y un diseño multilingüe inteligente que facilite la localización del sitio por parte de una empresa profesional de traducción de sitios web.
Mantenga la coherencia para potenciar su marca y aumentar el alcance de su mensaje global
A la hora de desarrollar y gestionar sitios web multilingües, la coherencia es fundamental para garantizar que todos los visitantes disfrutan de la misma experiencia de usuario intuitiva y sin problemas, con independencia del idioma o de la ubicación. Porque lo que le interesa es promocionar la misma marca, transmitir el mismo mensaje, evocar las mismas emociones y provocar las mismas acciones en el mayor número posible de mercados.
Con una buena planificación, experiencia interfuncional y un diseño inteligente del sitio web multilingüe, podrá ofrecer a sus clientes la experiencia de usuario que merecen, con una presentación uniforme en todos sus sitios web globales.
Destaque entre la multitud con un diseño de sitio web multilingüe inteligente
¿Cómo destacar entre la multitud y proporcionar una experiencia de cliente global excepcional? Aquí tiene nueve elementos fundamentales que aparecen en todos los diseños de sitios web multilingües inteligentes.
Utilice plantillas globales para presentar la marca de una forma coherente en todas las versiones lingüísticas del sitio web
Aunque puede tratar de orientar al visitante internacional, no puede controlar a qué sitio va a acceder. Los usuarios alemanes pueden visitar el sitio británico. Un usuario holandés podría aterrizar sin querer en el sitio en francés.
Ya sabe lo importante que es mantener una imagen de marca global coherente. Es evidente que cada sitio web es una representación regional de su marca principal. Pero también es aconsejable que los sitios puedan personalizarse para ajustarlos a los gustos y a las necesidades de los públicos locales.
Para hacerlo, utilice una plantilla global para sus sitios multilingües siempre que sea posible. La mayor parte de los sitios multilingües más importantes emplean diseños y plantillas de presentación globales, que pueden optimizarse para equipos de sobremesa y dispositivos móviles. Aumentan la eficacia, gestionan la expansión del texto y ayudan a su equipo de localización a controlar la presentación visual, incluida la interfaz de usuario y los elementos de la marca.
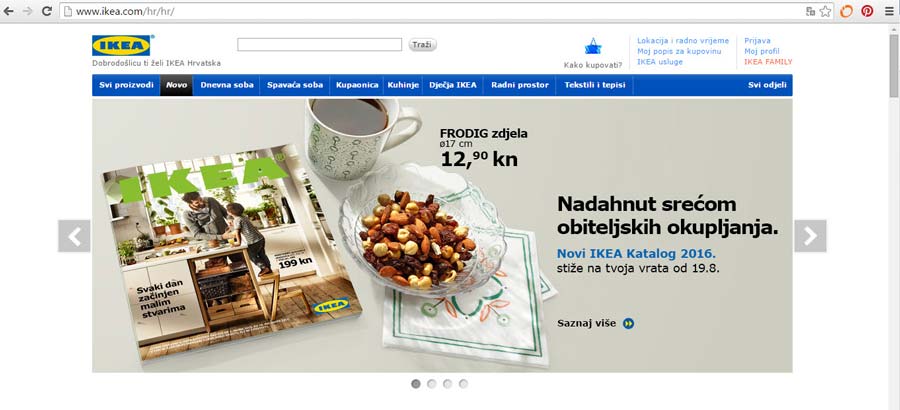
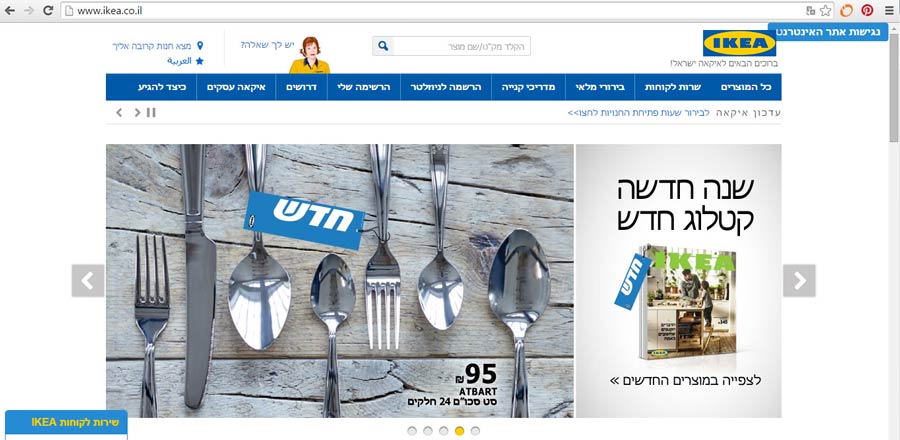
El sitio web de IKEA es un buen ejemplo de uso de plantillas globales. En estas capturas de pantalla se puede ver que ambos sitios tienen un diseño limpio y sencillo sin demasiado color. Los espacios horizontales permiten la personalización, pero la marca IKEA se mantiene en ambos sitios que son, inconfundiblemente, "IKEA".


Las plantillas globales permiten a los equipos regionales poner en marcha campañas y contenidos únicos que satisfagan las necesidades y preferencias locales. También simplifican la gestión de varios sitios, al tiempo que reducen los gastos de diseño y desarrollo. Además, permiten ahorros en costes asociados a errores de código, control de calidad y mantenimiento.
Una plantilla flexible puede ajustarse a todos los idiomas, tanto a los occidentales (de izquierda a derecha), como a los asiáticos orientales o multi byte o a los que el sector denomina idiomas de lectura bidireccional o de derecha a izquierda. Entre estos últimos se incluyen el hebreo, el árabe y otros idiomas que utilizan el alfabeto árabe, como el farsi, el pastún y el urdu. En el caso de los idiomas bidireccionales, las plantillas se crean con una orientación de derecha a izquierda.
Diseñe puertas de enlace globales pensando en el usuario
Preste una especial atención al diseño de las puertas de enlace globales cuando cree las plantillas globales. Una puerta de enlace global es un sistema de navegación que dirige a los usuarios a versiones localizadas concretas de un sitio web. Suelen encontrarse en la parte superior o inferior de los sitios web multilingües.
El diseño y la colocación de la puerta de enlace también tienen su importancia. Si resulta difícil de encontrar o solo aparece en un idioma que el usuario no conoce, es posible que el visitante desista y busque información en otra parte. La búsqueda de una puerta de enlace global debe ser un proceso sencillo e intuitivo en cualquier idioma.
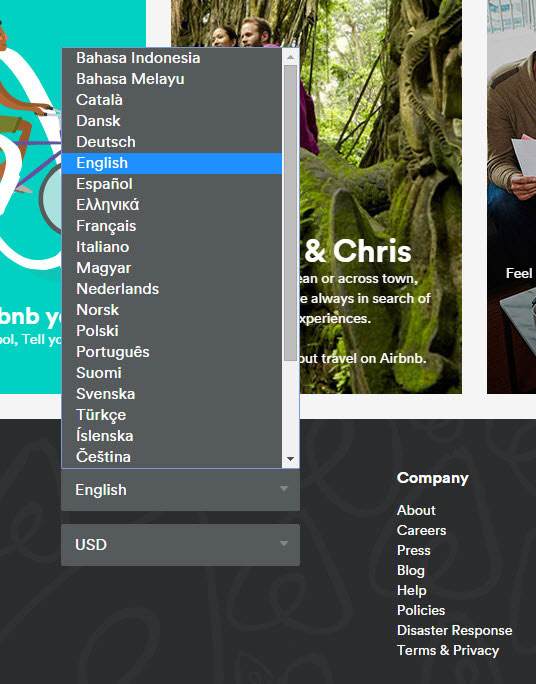
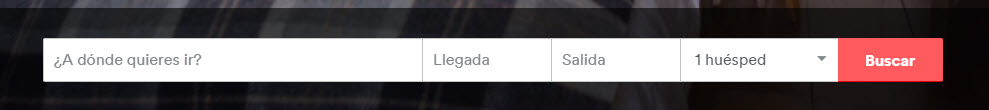
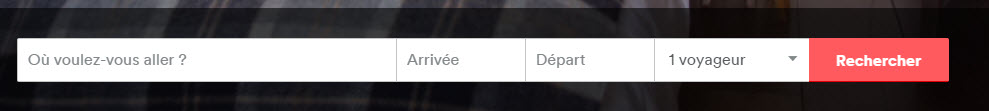
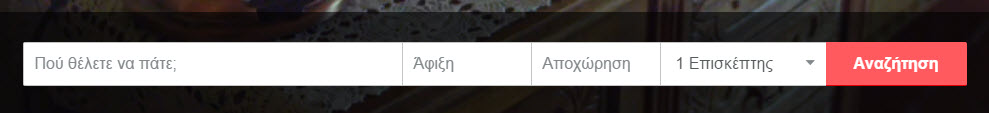
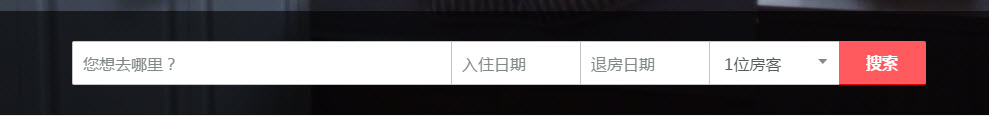
Existen unos cuanto diseños comunes que se utilizan para las puertas de enlace globales. Probablemente, el más habitual es el cuadro desplegable con una lista para que el usuario seleccione su idioma. Airbnb emplea este diseño en su sitio web global.

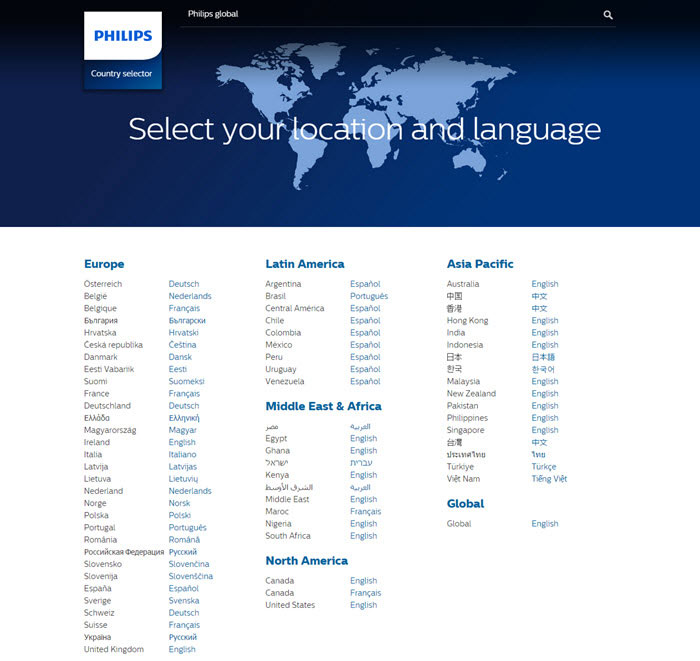
Otra posibilidad es utilizar una página de inicio especial que dirija al usuario al sitio en su lengua materna, como pasa en el sitio web de Philips.

También se pueden incluir los idiomas directamente en las páginas web, como hace Amazon en la parte inferior de su sitio.

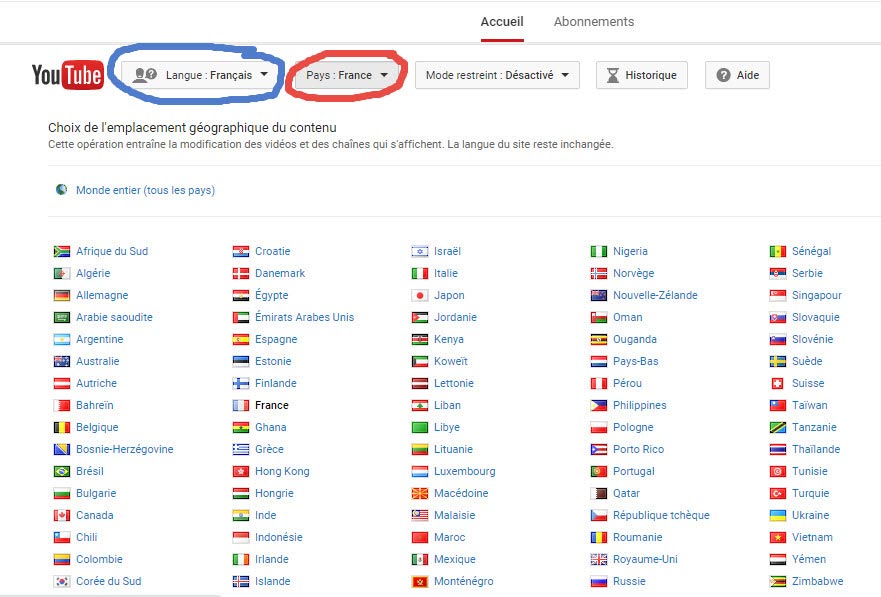
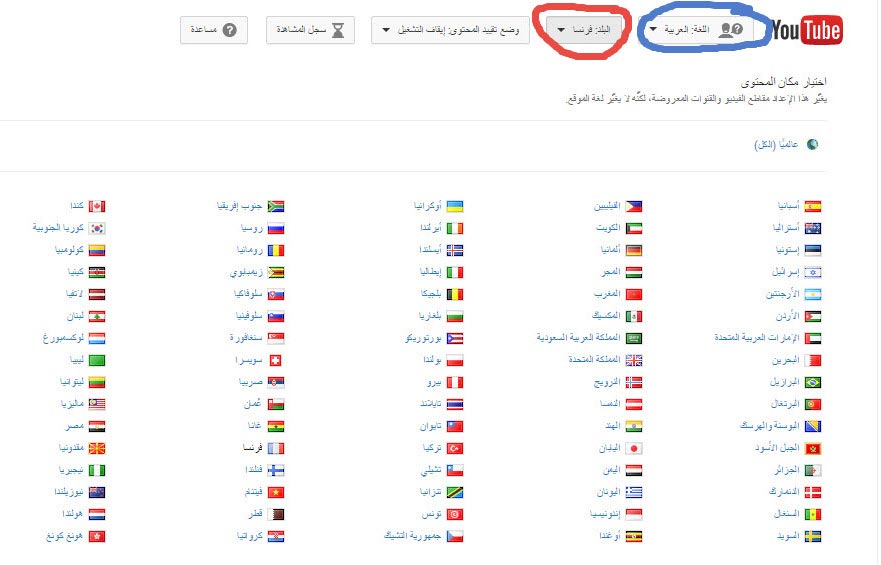
Un error común del diseño de las puertas de enlace globales es utilizar banderas para representar los idiomas. ¿Qué pasa con los países que tienen varios idiomas? ¿O con los que comparten un mismo idioma? A menos que represente un país concreto (por ejemplo, un sitio web que venda determinados productos en países concretos), evite el uso de banderas.
En su lugar, intente representar ubicaciones. Algunas veces, la mejor forma de hacerlo es escribir el nombre del idioma. Si se opta por este método, es importante que el nombre del idioma se escriba en su idioma: en vez de incluir “inglés, francés, italiano” en la lista, se debe utilizar “English, Français, Italiano.”
También se pueden especificar distintas variantes para cada país (es decir, francés de Suiza, alemán de Suiza, italiano de Suiza).
YouTube tiene una configuración de puerta de enlace global bastante compleja, ya que incluye idioma y ubicación por separado. En las imágenes siguientes, la selección de país se indica con un círculo rojo y la de idioma con uno azul.


Cree sitios que puedan ajustarse a diferentes velocidades de Internet a nivel mundial
Para consultar algo en un sitio web, el usuario tiene que cargar primero su contenido. Tenerlo esperando hasta que se cargue una página con mucho texto o gráficos no es lo más deseable.
La velocidad de Internet en el mundo varía enormemente. En su informe sobre el estado de Internet de 2015, Akamai Technologies recopiló valores de velocidades de conexión en Mbps (megabits por segundo, una medida de la velocidad de transferencia de los datos) de direcciones IP de todo el mundo.
Es evidente lo mucho que varía la velocidad de Internet según el país. Un sitio diseñado para Irlanda tardaría una eternidad en cargarse en Venezuela.
Asegúrese de ajustar su sitio a la velocidad de Internet de cada lugar al que se dirija, eliminando, optimizando o modificando gráficos y otros archivos grandes que podrían ralentizar los tiempos de descarga para los usuarios internacionales.
Internacionalice para garantizar procesos de compra y envío sin problemas
Cuando se trata de traducir sitios web de comercio electrónico, hay que tener en cuenta algunos pasos adicionales. Una vez que conozca la legislación local sobre compras en línea, incluidos los pormenores de impuestos y envíos, deberá ajustar su sitio web a las diferentes monedas y formatos de dirección de envío. Dichas funcionalidades deben abordarse pronto en el proceso de desarrollo web que realiza al internacionalizar su sitio para acomodar esas y otras variables. Su proveedor de comercio electrónico también puede ayudarle en ese proceso.
Pensemos, por ejemplo, en la Unión Europea. Aunque la mayoría de los países utiliza el euro, hay algunos que no lo hacen. La República Checa utiliza la corona; el Reino Unido, la libra; Dinamarca, la corona; Polonia, el zloty y Hungría el forint.
Cuando los visitantes del sitio ven los precios en su propia moneda, es mucho más probable que compren. Si lo hacen, tendrán que facilitar sus datos para el envío. Como no todos los formatos de dirección son iguales, tendrá que abordar también este conjunto adicional de variables.
Las convenciones que se utilizan para los nombres y números de las calles, los códigos postales, los números de teléfono, etc. varían mucho en los distintos mercados globales.



Puede que parezcan detalles sin importancia, pero recuerde que el diseño de los sitios web multilingües gira en torno a crear una experiencia de usuario excepcional. Por lo tanto, es mejor adelantarse y abordar los problemas en una fase temprana del proceso de desarrollo del sitio para evitar la confusión o frustración de sus visitantes y, potencialmente, la pérdida de ventas. Si adapta los formularios y otras funcionalidades de comercio electrónico de sus sitios web multilingües evitará muchos momentos de desconcierto.
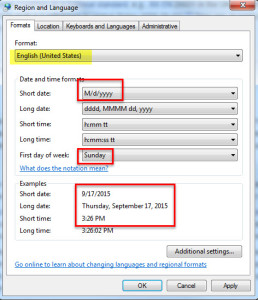
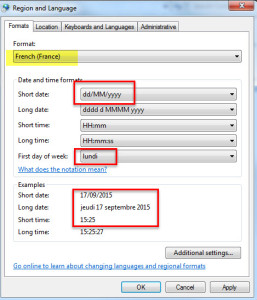
Tenga en cuenta las convenciones de formato de hora y fecha según el país
En cuestión de fechas y horas, debe ser consciente de los formatos locales. Los países anglófonos, como EE. UU., el Reino Unido y otras antiguas colonias británicas, suelen usar un reloj de 12 horas, mientras que la mayoría de los países europeos, y muchos otros de todo el mundo, utilizan un reloj de 24 horas.
El formato de fecha también puede variar. Por ejemplo, en Estados Unidos se utiliza el orden mes/día/año y se suele considerar que el domingo es el primer día de la semana. En Francia, por el contrario, se usa la convención día/mes/año y se suele considerar que el lunes es el primer día de la semana.


Utilice imágenes, iconos y otros elementos que sean culturalmente apropiados y relevantes para el contexto
El arte, por su propia naturaleza, es subjetivo. Otro tanto ocurre con los gráficos, las fotografías, los iconos y los símbolos, especialmente tras la traducción de un sitio web.
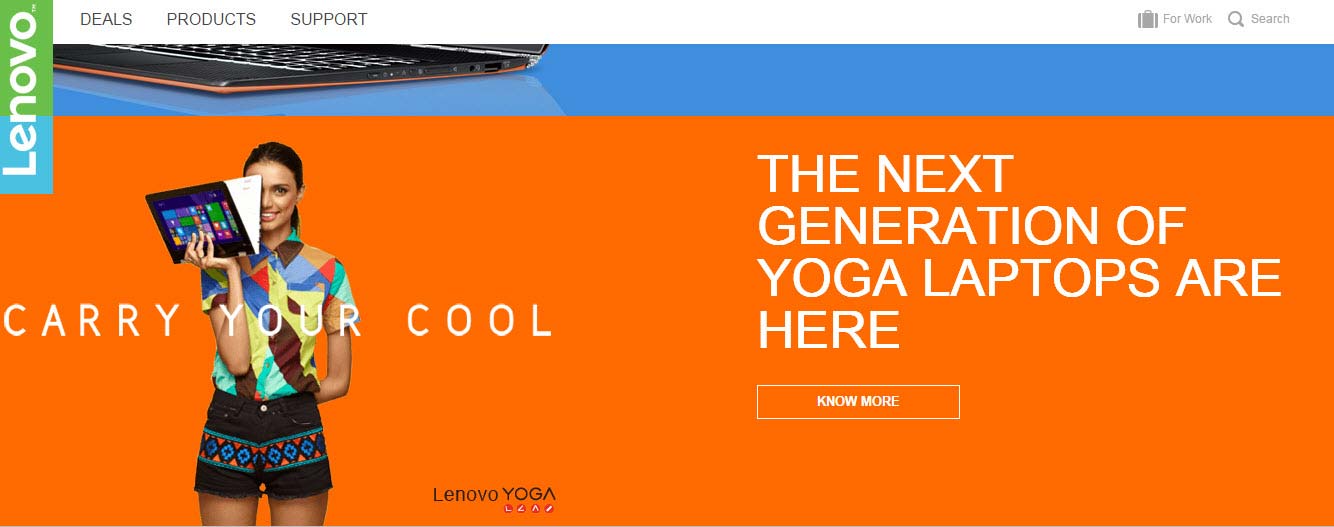
Un diseño que parece inocente o estiloso a los ojos occidentales puede resultar ofensivo en otras culturas. Evite las imágenes de animales, manos o símbolos religiosos. Seleccione fotos de gente culturalmente apropiada. Y vaya sobre seguro. Investigue y confirme con personal del país si tiene alguna duda.

Sitio web de Lenovo localizado para India.

Sitio web de Lenovo localizado para Singapur.

Sitio web de Lenovo localizado para Estados Unidos.
Por ejemplo, a menudo se utiliza un icono de la bola del mundo para representar algo internacional. Pero incluso las imágenes de la bola del mundo pueden tener cierto sesgo. En la imagen de más abajo puede ver que cada una de esas bolas del mundo favorece a una región concreta. ¿Cuál de ellas debe elegir?
![]()
La respuesta sencilla sería que utilice la de la esquina superior derecha, que no favorece a ninguna región en particular. De nuevo, incluso pequeños detalles como estos pueden suponer una gran diferencia para la experiencia del visitante de su sitio multilingüe.
Estudie las connotaciones culturales de los colores y elija en consecuencia
El simbolismo de los colores varía mucho de una cultura a otra. Algunos expertos afirman que el color más aceptado a nivel mundial es el azul. Debido quizás a su conexión con la naturaleza, tiende a provocar sentimientos positivos y una sensación de calma. Sin embargo, en Irán es el color asociado al luto.
Como los colores son tan subjetivos, se recomienda utilizarlos de forma funcional en su sitio web y estudiar los posibles conflictos si no conoce con certeza las implicaciones culturales.
Cree gráficos preparados para ser localizados evitando texto incrustado
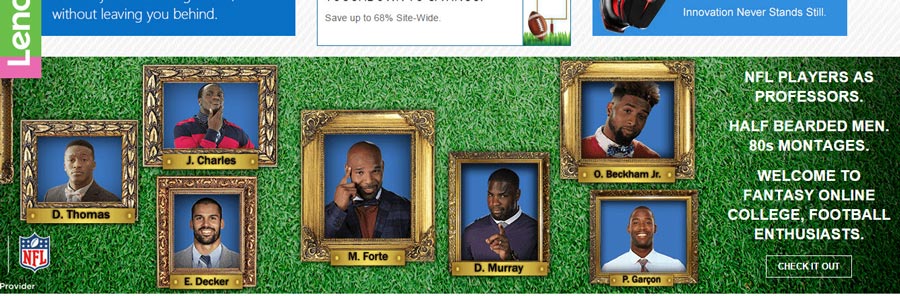
Cuando utilice gráficos, evite integrar texto en los archivos de diseño. Esta práctica complica el proceso porque no resulta fácil acceder al texto para su traducción y puede obligar a rehacer los archivos de gráficos, una tarea perfectamente evitable.
Indique a los desarrolladores web que superpongan el texto sobre los gráficos dentro del archivo HTML (si este método le ofrece la calidad y el control que necesita).
La siguiente imagen sería una mala elección de gráfico para un sitio web multilingüe. La leyenda está incrustada en la imagen en inglés y hay incluso una palabra inglesa, dictionary, incrustada en el icono de ordenador portátil.

Ahorrará tiempo y dinero si pide a los diseñadores gráficos que creen capas de texto separadas en los archivos fuente de Adobe Photoshop o Illustrator. Se beneficiará también de una práctica recomendada para SEO porque los rastreadores de los motores de búsqueda no pueden leer el texto integrado en las imágenes.
Consejo: el uso de archivos Adobe PDF puede dificultar el acceso al contenido para su traducción porque estos archivos no pueden editarse en algunos programas y pueden perder su formato cuando se convierten a otros formatos traducibles, lo que puede provocar pérdida de contenido, necesidad de realizar modificaciones, mayores costes y retrasos. Para optimizar la calidad de las traducciones, es preferible que proporcione los archivos fuente originales a su proveedor de servicios lingüísticos.
Cree interfaces de usuario flexibles y haga que las revise un especialista en maquetación
Cuando se traduce del inglés a otros idiomas occidentales el texto puede expandirse en un 35 % o más. La planificación es fundamental, sobre todo cuando se localizan interfaces de aplicaciones web, menús de navegación del sitio y otros elementos, como los llamados botones de llamada a la acción.
Adopte una buena práctica de localización que consiste en pedir a un experto en maquetación multilingüe que revise o edite su interfaz de usuario para evitar la expansión del texto y los problemas relacionados. Aquí vemos un ejemplo de cómo se puede expandir el texto:




Como ya hemos comentado, puede evitarlo diseñando una interfaz de usuario flexible, como la de este ejemplo de Airbnb. Observe que el espacio de los botones y formularios de búsqueda se amplía o se reduce en función de la longitud del texto.
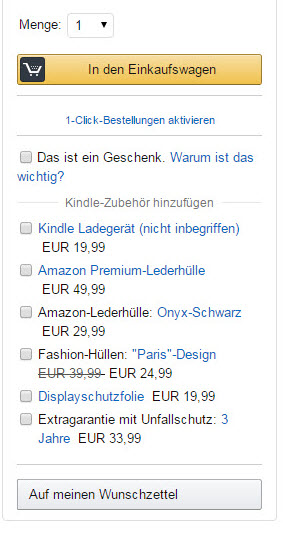
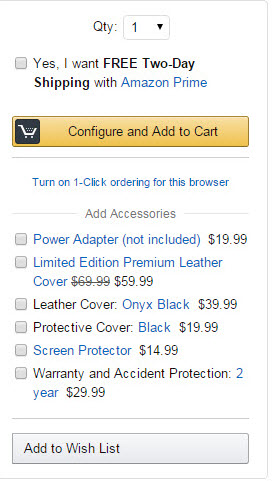
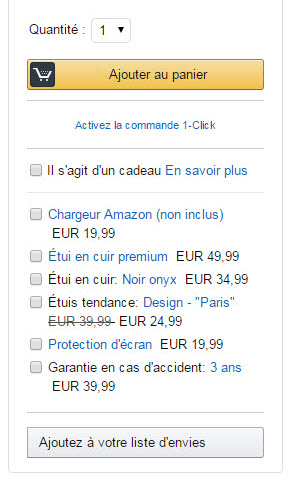
Otra opción es diseñar una interfaz de usuario con espacio para acomodar la expansión del texto. Veamos este ejemplo de Amazon, el botón "añadir al carrito" se ha creado con mucho espacio adicional alrededor del texto. Aunque el texto se expanda, sigue entrando dentro de la caja amarilla, como se puede ver a continuación.



Pero esto no es todo...
Esta lista recoge los elementos esenciales del diseño de un sitio web multilingüe, pero en ningún caso es exhaustiva. Para captar todos los pequeños detalles que contribuyen a proporcionar una experiencia de usuario sencilla y excepcional, lo mejor es trabajar con un proveedor de servicios lingüísticos que entienda los matices lingüísticos y culturales de los mercados a los que se dirige.

